其實企業網站設計本身就是一個規范性很強,要求主題非常明確的設計作品。我們的配圖更多是為了符合企業的需求,符合產品的需求。
因此,我們所選的圖片不需要有多么的花哨,更多是為了襯托文案的主題,和裝飾畫面的作用,那為什么搭配出來的圖片效果卻不一樣的,原因主要有3點:
首先是配圖不符合整體網站的設計風格
其次是網站圖片的整體色調不夠統一
更后是網站圖片視覺沖擊力不夠強
以上三個問題其中更簡單而且效果更好的一個方法就是給配圖進行調色,所以不是圖片不好配,只是調色你不會而已。
調色在一個設計作品中是非常重要的影響工作,他可以更大限度的擴展作品的表現力。同時,通過顏色的變換,也會給用戶帶來不同的情緒體驗,因此學會調色是設計師的一項必備技能。
作為企業網站當中的圖片,我們可以從以下幾個方面進行調色:
從圖片整體調色
我們在搜索一些圖片時大多數都會搜到一些高清大圖,而有些圖片我們可以直接拿來用。
那從圖片本身調色就是我們通過ps自帶的一些調色命令來使網頁整體保持一種色調,例如偏藍,偏黃,或者黑白的效果。
這種調色的方法比較簡單,我們不需要對圖片的局部進行拆分,只要在上方切入一個調整層即可。

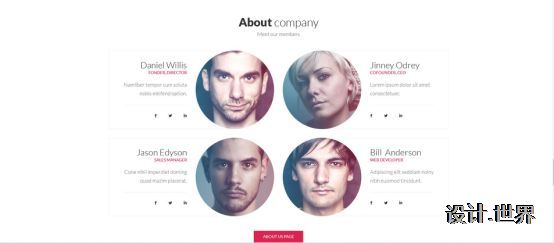
上方的這個圖片就是通過整體調色,將每一張圖片的色調調成偏藍紫的色調,這種調色方法可以使整個頁面保持風格上的統一,使視覺上更加舒適。

而且通過上方的調色使原本白色的頁面更加活躍,在畫面豐富的同時又給人物增加了神秘的色彩。
在運用這種調色方式時,所選顏色更好與logo色、主題色或者產品色。
這種調色方法大部分用在新聞中心,產品中心,企業介紹等需要多張圖片豐富內容的板塊。通過圖文結合,可以更加凸顯內容的主旨。
從背景上調色
從背景上調色是指,當我們要在頁面中擺放一些產品時,為了使產品突出,我們就需要給產品一個背景。
而這個背景的設計就比較講究了。
首先它不能太過花哨,要讓用戶的視覺留在產品本身。
其次有需要有提亮產品,突出產品的作用,這種方法一般用在產品展示,和一些爆款展示,或者視覺休息區當

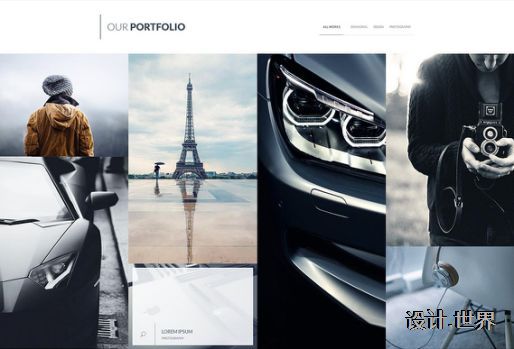
這張圖片就是很好的例子,如果整個畫面是一個白色的背景,視覺沖擊力就不會那么強了。
但是如果添加一個背景,讓車融入到背景當中,立體感就很強,給人身臨其境的感覺,就會很好的把氣氛烘托出來。
同時車又是破形出現在介紹板塊前面,這樣有突出了產品的主題。
背景的整體色調為暗藍色的色調,符合產品的顏色,同時背景壓暗后,人們就會把視覺集中到前面的產品上。

從局部上調色
從局部調色一般用于產品或人物身上,在我們將產品和人物放到環境當中就需要將產品和人物的色調調整的和背景的色調統一。
這是為了讓人物和產品既能融入到環境當中,又可以突出產品的特征。這時就需要對產品或人物的高光和陰影等局部位置進行調整。

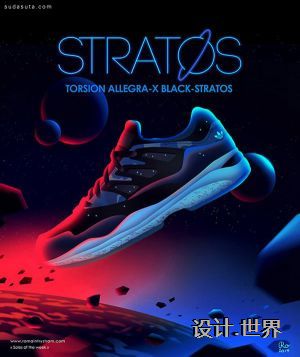
這個海報用局部調色的方式,它采用紅色和藍色這兩個很強烈的顏色作為背景色,形成那種撞擊的效果,體現了鞋子有力度感的主題。
鞋子為了融入到場景中就必須要添加環境色,因此設計師將高光顏色調整為紅色,陰影顏色調整為藍色,形成了鮮明的對比,使畫面更加有沖擊力,也更加突出了產品的特色。
這種調色大部分用在我們的banner圖片上,當我們進入一個網站中,至上眼映入我們視覺當中的就應高是banner。
因此,banner作為網站中一個更重要的部分必須要有很強的視覺沖擊力。
學會調色,你的網站設計才會更出彩!
發布時間:2018-02-05
相關文章
- 上海網頁設計優化如何提高流量與用戶群體
- 百度快照消失對SEO意味著什么?
- 移動網站設計應該避免的“七宗罪”
- 上海網頁設計公司怎樣進行網頁設計才會對企業起到幫助
- 網絡營銷不是想當然,幾點誤區必須要杜絕
- 網站建設更為常見的三大錯誤,你知道嗎?
- 上海網站設計公司總結百度排名規則及算法
- 上海網站優化要配合高質量的網站效果才好
- 為何更近的網站狀態老不穩定?SEO們做好準備了嗎?
- 網站設計需要精雕細琢的幾個細節
- 網頁制作SEO遵循的原則
- 如何從小到大的擴大你的網站設計項目
- 16種提升網頁轉化率的UI秘訣
- 怎么做自適應網站設計?
- 交換友情鏈接需要注意的幾點事項
- 如何判別上海網站設計是否具有營銷價值?
- 上海網頁制作首頁設計效果如何兼顧搜索引擎
- 如何解決你現在有網站無流量的情況
- 關于Dedecms網站移動化的幾個問題
- 為什么新的網站首頁不收錄只收錄內頁?

 關注我們
關注我們 微信小程序
微信小程序 抖音小程序
抖音小程序