長輩常說做人需要方方正正,其實我們的設計也一樣,只有方正才能打好根基,屹立而不倒。比如我們身邊使用的電腦,冰箱 房屋架構等等,都離不開方形的支持雜志中常常會讓方形元素融入進文字或者圖片中間,去突出或去修飾它們。隨著現在技術越來發達,設計師也會將雜志中的一些元素,融入到網頁設計中去。讓網頁設計更加有新意。
下面我們就來說下方形方框在網頁之中的運用。
作用
01:分割
我們已知的分割的元素,主要是線 和 面 ,其實方形/方框也是具有分割的作用。在設計中運用的話會讓你的作品別具一格。
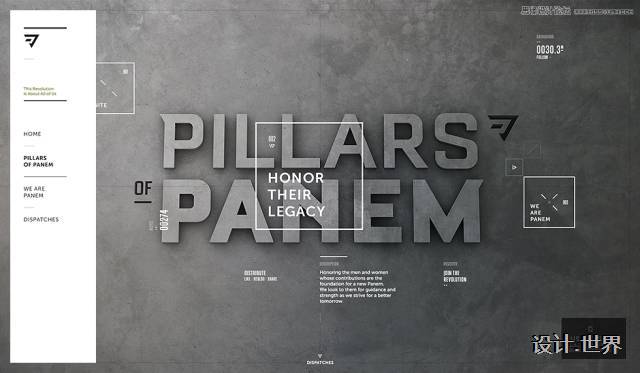
下面設計作品 畫面中出現了多個文案信息,這么多的信息集中在一個畫面中,如何讓它們變得有主有次呢,為了讓用戶清晰的閱讀到每一個單獨的文案信息,所有設計師加入方框的元素,利用大小對比的關系,有效的避免了內容的沖突和雜亂 。這里的設計通過加方框的元素,使畫面中的文字也具有一定的強調作用。

這塊設計也是具有相同的處理方式

02:強調
如何讓文字內容在眾多元素里面突出。 要么弱化其他,要么強化自己,顯然下面設計中為了讓用戶至上視覺就能看到表達的文字信息,所有設計師利用了方框的元素進行了強突出。

下面的海報設計,也是運用到了方框的元素,把用戶的視覺焦點聚焦了起來。既強調了重要信息也不丟失畫面的美感和創意。

03:修飾
當我們的在設計一個海報,或者網站頁面中的一段文字的時候,有時候畫面太單薄,一些設計師會用其他的方式進行修飾,但是也有設計師利用方框,或許并不一定是完成的方框,有殘缺的 有截取了方框中的部分元素去作為一種修飾。這樣整個畫面一定會別具一格。下面來看設計案例吧。
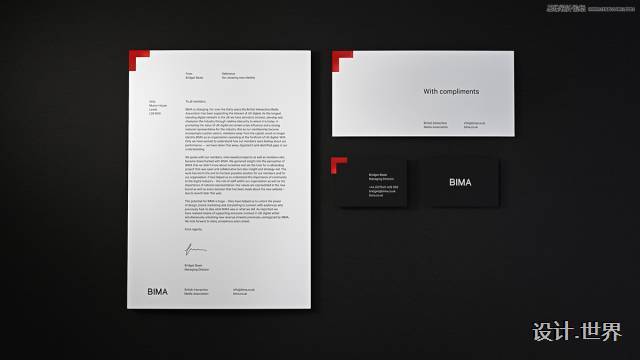
下面是一組平面VI的作品,本來是一個平平淡淡的名片,但是設計師加方框的一角進行修飾,瞬間這個作品變得十足的創意感覺了。


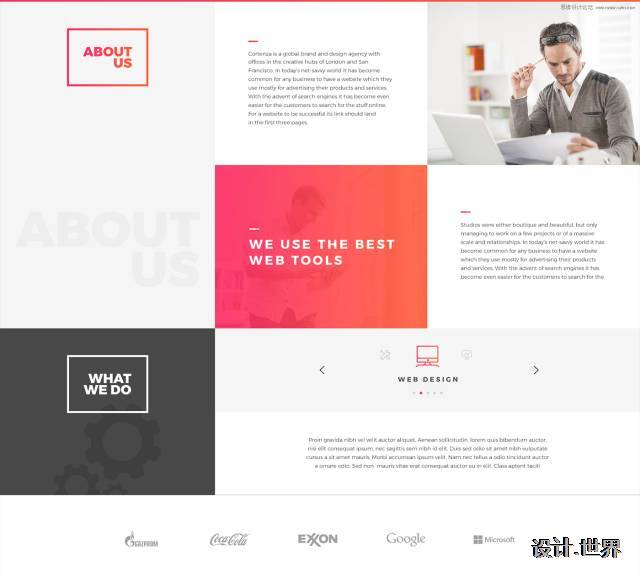
相同的處理方式。下面網頁設計中,原本標題在大面積的留白中間,變得單薄,導致頁面的中心不穩定所以設計師在標題上增加了方框的元素,進行輔助修飾作用 ,有效了豐富了標題的展示效果。

04 :色塊對比讓版面變得有血有肉
這里使用色塊形式,主要出現的在網站布局方面,設計師利用方形的色塊讓網站變得生動創新,使網站在布局上面變得有節奏,有主次,邏輯清晰。下面我們來看看這些設計案例。
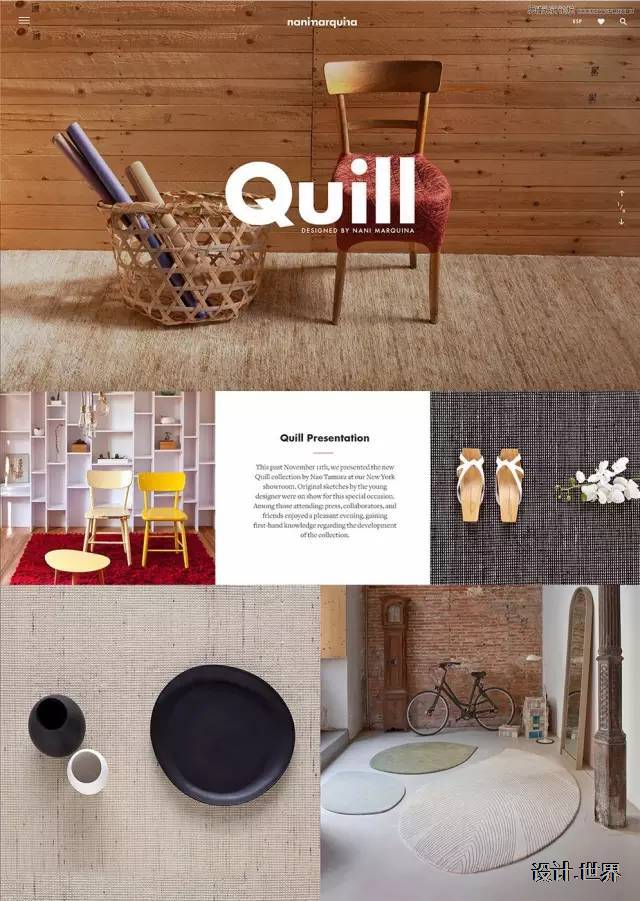
下面是一家家具類的網站,設計師利用方塊的大小來做對比 。使得整個畫面中間的元素組織起來變得清晰 有條理,讓用戶在視覺上變得有層次感, 使得整個版面變得簡約清晰。

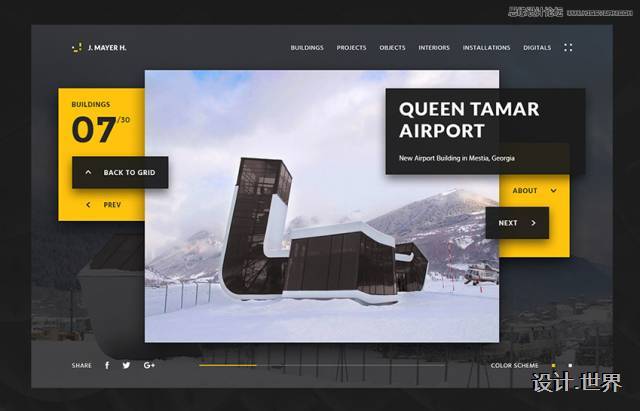
下面這個建筑公司的首頁,采用了方形的元素進行大小層次感的相互結合起來讓整個畫面變得極其有穩重感,讓原本網站上復雜而多的類容,變得條理清晰,干凈簡潔。同時在畫面的板式創意也是獨裁新意。


05:信息引導的作用
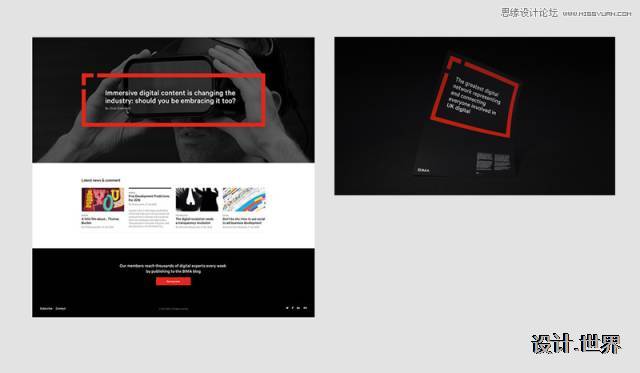
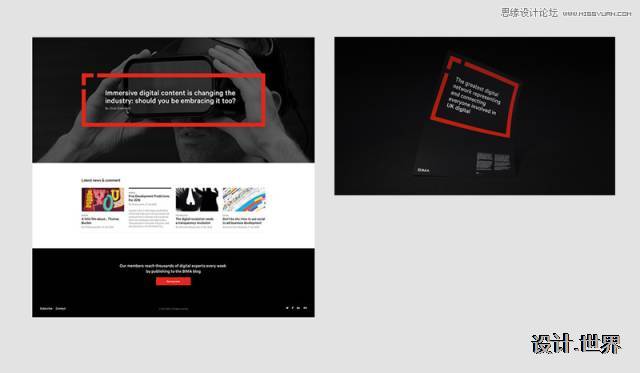
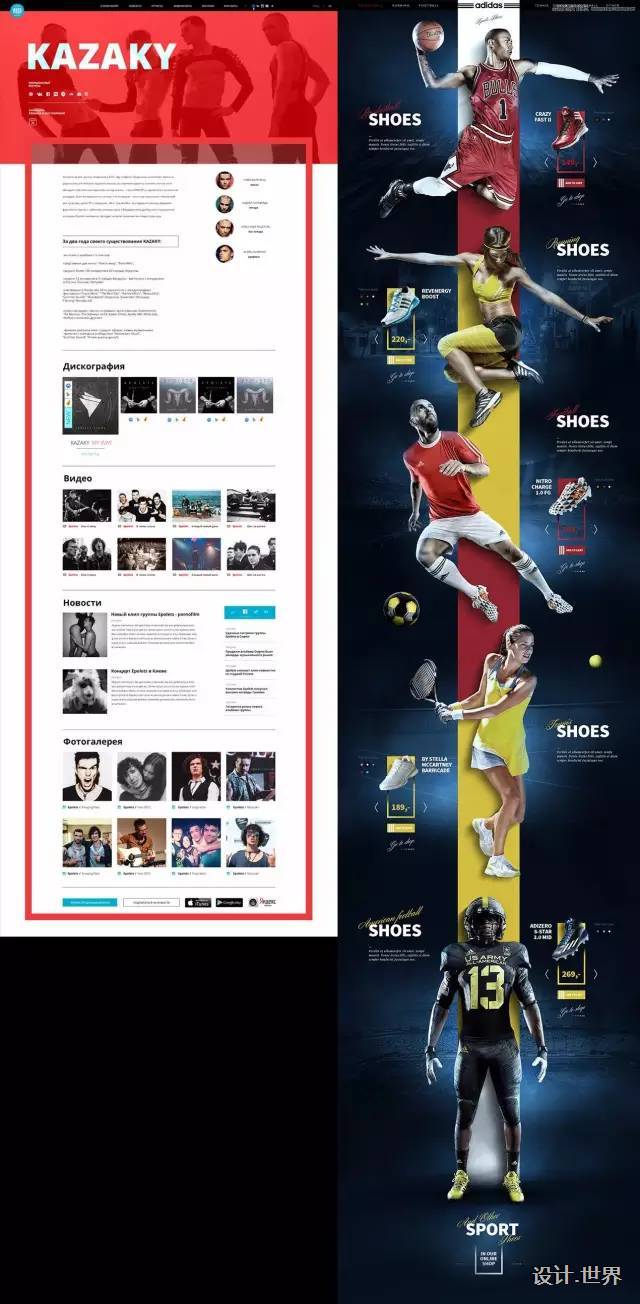
在復雜而多的海報或者網站架構中,利用方框進行信息引導是非常有效而且新穎的表現方式以下網站是左側一個男模特的網站,整個banner采用了紅色調,設計師為了讓用戶快速往下瀏覽,所有大膽的添加了紅色系的方框,有效的引導了用戶的視覺,從上而下的瀏覽,同時使得整個畫面不會出現頭重腳輕的問題。上下得意均衡。另外這樣的處理讓整個版面設計上更加新穎,使得作品脫穎而出。
右邊是阿迪達斯的一個品牌網站,設計師利用了方形的元素作為視覺引導,將用戶的視覺一步一步的從引導下去了解他們的全部商品。

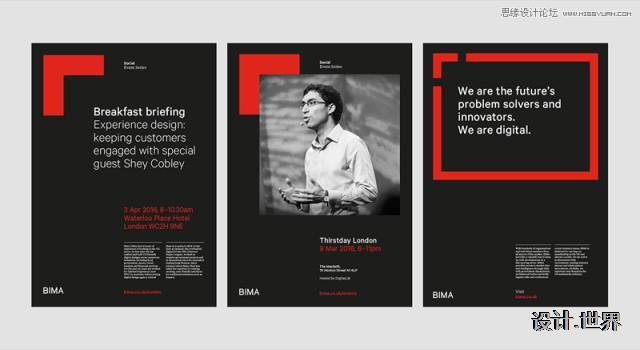
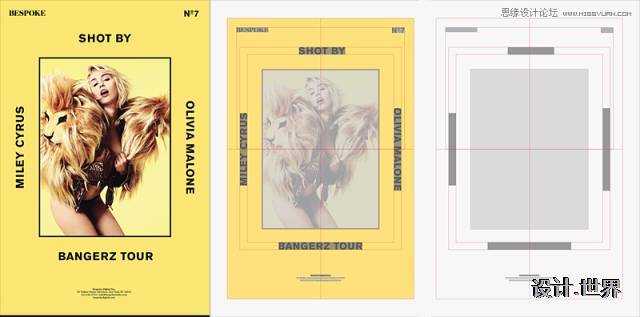
下面一組時尚的海報設計,這里將文字利用方形的規律進行引導排版,讓用戶有順序的閱讀。


 關注我們
關注我們 微信小程序
微信小程序 抖音小程序
抖音小程序