04: 文字
復雜的文案排版起來單調,過于平淡,無層次感?哪么我們來看看方框/方形是如何解決這些問題的。
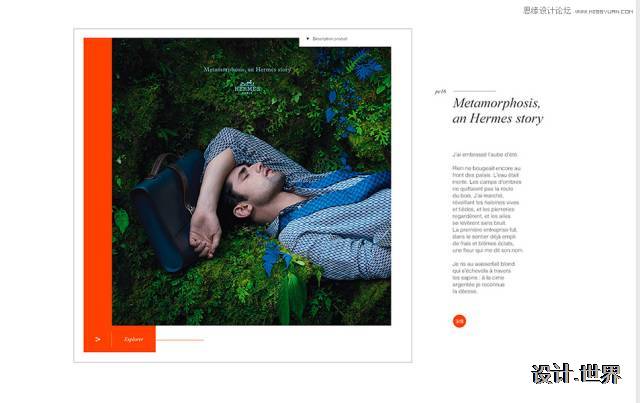
下面案例中,設計師在這段文案進行設計排版的時候,如果在素材有限的情況下不能放圖片,如何才能讓它們變得富有設計感,左右平衡呢?于是設計師再左邊的文字與方框元素結合起來。輕松的解決了這個問題。

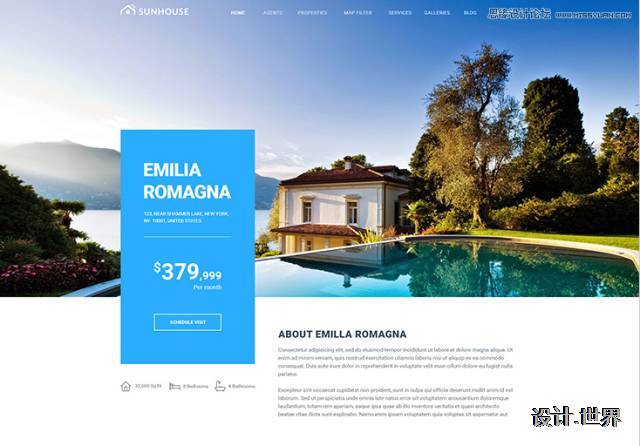
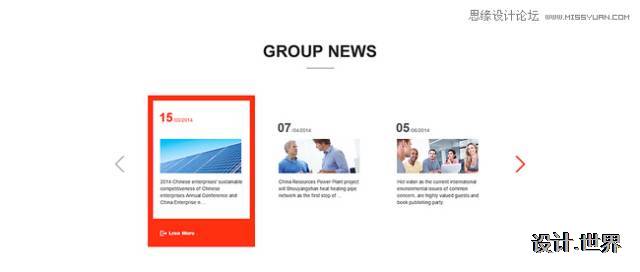
下面案例中,設計師如何巧妙的利用方形元素,將banner 和內容兩塊鏈接,原本應該放置在banner 上的文字,也被放在了方形色塊上,不但在傳統的版式架構上得以突破,而且引導了用戶從上而下的閱讀信息。

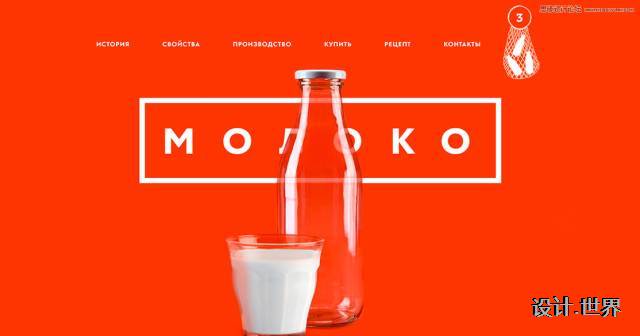
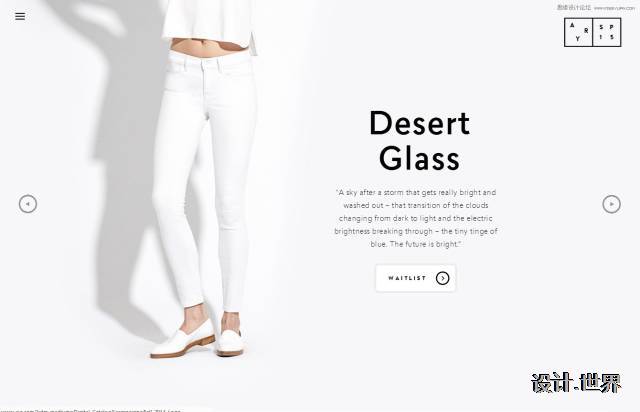
下面案例中,banner中的文案只有一句話,搭配其他產品。設計師利用方框元素,將分散的文字變成了整體,所以使得瓶子靠在文字上,更實,更安全,穩定。使得文案 產品兩者完美結合。

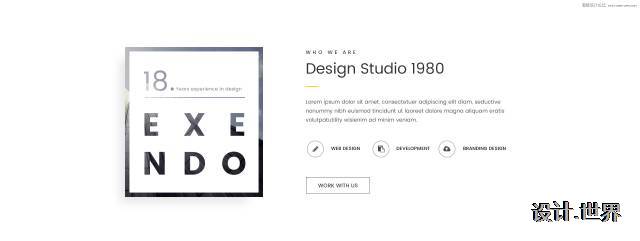
下面案例中,設計師利用方框元素,設計成一個圖形與文字進行結合起來。讓整個文字的疏密對比性加強即使沒有圖片也能 瞬間提升整個畫面的創意。

文字這一塊就不多講啦,還有很多的運用,等待你們去發現。
05:Vi logo
方框方形的元素如果放在vi中結合,是不是很有趣~
以下是1+手機的logo ,logo本身就是簡約。通過結合了方框的一部分,通過兩邊的線條將用戶的視覺引導至+的圖形上去,即使在不了解這個品牌的用戶 也能夠快速的閱讀了解這是1+(這是我個人的見解。)
搭配整個畫面,大量的留白,左上-右下的視覺定律,讓畫面變得簡約而不簡單。

類別
這里我就不做細的分析啦~主要在于大家的靈活運用
01:方框之間的結合
方框/方框之間的結合,一般主要是用于在復雜而多的文案內容中間起到相互關聯的作用。讓彼此更加的緊密

就目前流行的設計趨勢,這樣的方式以及慢慢開始常見啦。主要的作用是用來修飾過于單調的物體,豐富畫面的美感,以及左右平衡關系往往方框和方形之間會伴隨著圖片或文字一起出現。

03:用于標簽部分

04:大的方框/方形
大的方框/方形主要運用于海報之中,或者網頁的架構上。等較多的信息內容中。
主要作用在 起到畫面協調,強調 ,區分等等用途。

05:殘缺的方框/方形
這類元素往往結合文案一起展示,主要作用通過方框的線條將用戶的視覺中心指引到作者想要表達的內容,往往也會起到或者文案修復的作用。


 關注我們
關注我們 微信小程序
微信小程序 抖音小程序
抖音小程序