通常,一個包含系統化信息的大型頁腳能夠幫用戶更好地使用一個復雜的大型網站,尤其是像 Amazon。
大型頁腳的設計訣竅在于信息的組織。一旦明確了頁腳需要幫用戶實現什么目標,接下來的事情就不難了。下面分享7個技巧。
1.確定一個明確的目標

在為網站設計一個大型頁腳的時候,先要明確用戶在實際狀況下如何使用它。盡管有許多網站將頁腳當作收納不知道怎么處理的鏈接和信息的地方,但是實際上頁腳的功能并不是垃圾箱。
和網站其他的部分一樣,設計優良的頁腳是有著明確的設計目標的:
提供網站地圖,以及更受歡迎的頁面/鏈接
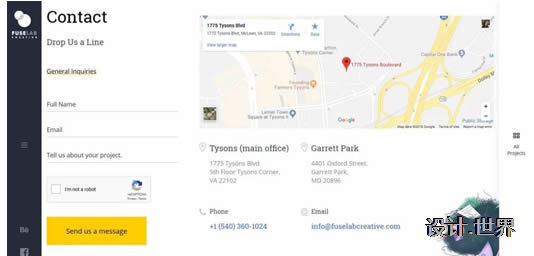
提供聯系方式,或者提交訂閱的表單
提供社交媒體帳號鏈接和信息
提供行為召喚的功能
提供公司或者店鋪的實際地址/可視化地圖
網站和團隊相關的信息(適合博客類網站)
2. 具備響應式設計

響應式設計毫無疑問是如今網站應當具備的基礎素質,而大型的網站頁腳同樣也應該具備良好的響應性,這樣才能確保體驗上的一致,并且讓用戶能夠便捷輕松地與之互動。
一個大型的頁腳,在桌面端上展示的時候,信息按列來分割排布,看起來是很合理的,但在移動端設備上,就顯得凌亂而復雜了。尤其是考慮到頁腳需要隨著頁面變化而響應,并且要便于交互。
整個頁腳的主要設計目標是包含并組織大量的元素,而這種形式并不一定拘泥于多欄式布局。
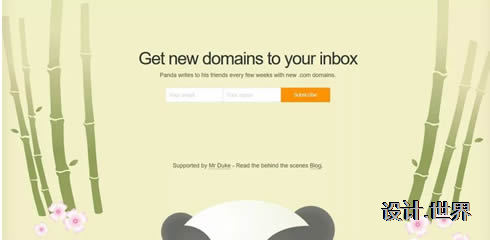
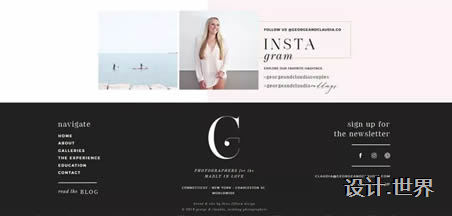
當然,你還可以采取另外一種方法來進行設計,使用超大的頁腳來承載單一元素,讓它將特定的功能發揮到極致。就像上面的 Hustle Panda 這個頁面,整個頁腳幾乎擴到屏幕的尺寸,單列式的布局,即使是在移動端上也可以和桌面端一致的樣式來進行響應和展示。(當然,你需要讓 CTA元素足夠大,并且易于閱讀)
3. 包含用戶期望的信息

絕大多數的用戶對于網頁頁腳中所呈現的信息,是有所期待的,將用戶期望的信息包含在其中,可以讓它的可用性更強。
雖然并非所有的元素都需要包含在網頁頁腳當中,但是下面所列舉出來的元素,應該覆蓋了絕大多數的用戶需求:
網站地圖或者拓展導航
聯系信息,地址或者地圖
社交媒體鏈接
電子郵件訂閱信息
搜索
關于我們
獲獎情況或者證明
新聞資訊,更近的文章或者事件列表
還有一些其他的小元素或者功能控件可以放到其中,但是用戶并非需要全部的元素,他們所需要的通常是其中的一部分,絕大多數是關于網站本身的一些信息。
版權信息
法律信息和隱私條款
專業領域或者所屬組織
4. 組織鏈接

包含大量的、不同的內容的網站,應該考慮將大量的鏈接按照類別來進行分組管理,通過有組織的鏈接,你可以幫助用戶找到他們想要的相關的內容。
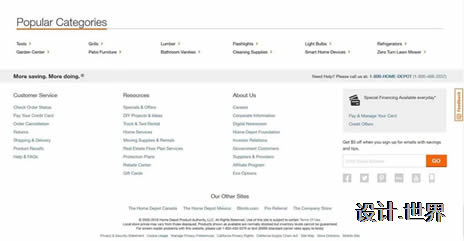
對于大型的項目而言,這是一種非常常見的技術,對于用戶而言,可能會非常有用。以 Amazon 為代表的這些在線零售巨頭對于在頁腳中組織信息就有著豐富的經驗。
在上面的 The Home Depot 的網頁中,頁腳就包含了多層次的頁腳導航。其中包含了熱門的分類(如果你沒有找到想要的東西可以試著在這里找找),然后是客戶服務的鏈接組(如果你需要額外的服務),以及相關的資源,公司的責任和其他的行為召喚元素。更后,頁腳中還包含了其他相關品牌的鏈接,版權信息和協議條款。
頁腳是網站功能的一種補充和完善,尤其是對于大型的網站項目而言,頁腳的信息組織是尤其重要的。
5. 維持品牌的調性

不要事后再考慮頁腳中的微文案。頁頭中的品牌設計和頁腳中的品牌調性是同樣重要的。
風格和調性上,頁腳同樣是網站的品牌設計中不可分割的一部分,在視覺上沿用網站的配色,在視覺元素和品牌化上,同樣不能失去應有的調性。只有這樣,用戶才不會在瀏覽頁腳的時候感到迷惑。
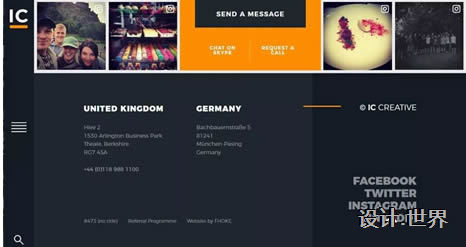
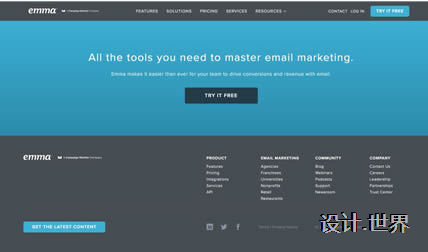
上面是電子郵件服務供應商 Emma 的網站頁腳設計,其中包含一個明顯的行為召喚按鈕,所搭配的文案和整個品牌的調性保持一致,仿佛他們的營銷團隊在向你問好。頁腳的元素和元素之間留有足夠多的空間,確保整體的舒適感。
6. 足夠的留白

緊密的文本是用戶瀏覽和交互的大敵,保持足夠的呼吸感,不僅能夠確保視覺上的舒適,而且在功能上也有保障,用戶交互也更加方便。
空間排版布局的規則,同樣適用于頁腳的布局設計,千萬不要覺得它只是裝飾性的,并不是「能看就行」。
如果頁腳的設計可用性差,就不好了。你可以借助熱點圖等方式來確定用戶對于各個模塊的點擊率和效果,在此基礎上來進行優化。
7. 保持對比度

需要保有足夠功能性的頁腳,應當確保它們能和上方的內容之間構成對比,從而形成視覺上的差異,脫穎而出。頁腳應當是整個設計當中的一部分,同時也應當具備足夠視覺差異性,便于用戶理解它的功能和存在。
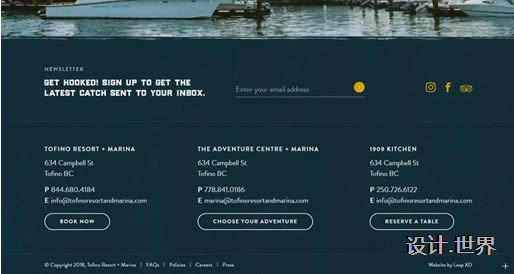
在視覺上建立這種對比,更常用的方法是將頁腳至于特定的 UI容器當中,比如彩色的區塊或者框當中,通過背景色彩和上方的內容進行區別。許多以淺色背景的網站,會在頁腳的部位采用深色的背景。
這種額外的視覺對比的功能性是很明顯的,用戶會在看到頁腳的時候因為差異而注意到并思考其功能,它是足夠強大的視覺線索,并且在整個設計中創造出方向感和可用性。
結語
雖然越來越多的設計師開始設計超大型的頁腳,并且許多設計都做得相當的驚艷,但是頁腳的設計應當是有限制的,至少那些太長、需要翻頁的頁腳就相當的令人討厭。
雖然頁腳是承載大量信息,用來作為用戶更后獲取信息的地方,但是它也應該具備一目了然的特點,確保可用性、易用性和舒適性。
即使是更靠下的網站頁腳,設計上同樣很講究
發布時間:2018-07-25
相關文章
- 上海網頁設計公司:百度排名下降的主要原因分析
- 上海網頁制作公司做網站的宏觀分析
- 在網頁設計中被遺忘的HTML元素,你見過嗎?
- 上海網頁設計公司如何達成企業網站設計的目標
- 有利于SEO優化的網站地圖這樣設計
- 如何提高網站服務器的安全性?
- 上海網頁制作公司如何防止廣告作弊
- 上海網頁制作公司建議使用網頁設計公司的空間嗎?
- 網站設計:英文網站字體排版的10個基本規則
- 什么樣的網站設計比較人性化
- 進行網站建設一定要在正規的上海網站設計公司
- 上海網頁制作公司設計的網頁簡潔不等于簡陋
- 上海網頁制作公司都是為了賺錢,你同意嗎?
- 實戰經驗!搞定網頁重設計的7個必要環節
- 上海網頁設計公司如何將戰略性的內容策略融入進網頁設計中
- 超實用!帶你認識網頁設計的構圖法則
- 如何改善網頁設計從而得到更有質量的用戶體驗?
- 上海網站制作如何提升特色網站設計
- 網站設計需要注意哪些?
- 上海中小企業如何進行網站設計

 關注我們
關注我們 微信小程序
微信小程序 抖音小程序
抖音小程序