上海網(wǎng)頁制作談?wù)勎⑿啪W(wǎng)站與普通網(wǎng)站中的一些差異性
發(fā)布時(shí)間:2014-12-11
上海網(wǎng)頁制作公司酷創(chuàng)動(dòng)力結(jié)合以往微信網(wǎng)站建設(shè)的經(jīng)驗(yàn)來談?wù)勁c普通網(wǎng)站建設(shè)中的一些差異性。
網(wǎng)站建設(shè)中一直存在的兼容性問題
這是一個(gè)一直困擾網(wǎng)站建設(shè)者的問題,在普通PC網(wǎng)站建設(shè)時(shí)要考慮從IE6-IE10 Firefox Chrome Safari 還有比如360 sogou 有時(shí)也會(huì)跳出一些奇怪的問題。那么微信網(wǎng)站建設(shè)是否需要考慮兼容性了呢?答案是需要考慮,但不像傳統(tǒng)網(wǎng)站建設(shè)時(shí)會(huì)出現(xiàn)這么多兼容問題。更多考慮的應(yīng)該是一些CSS3中屬性在各大瀏覽器內(nèi)核中命名方式的差異。比如:邊框圓角的樣式,border-radius 在老的firefox上命名就應(yīng)該是:-moz-border-radius。盡量使用HTML5帶來的更新體驗(yàn)
在普通網(wǎng)站建設(shè)時(shí),我們往往為了兼容老的瀏覽器會(huì)考慮損失一些頁面特效。但在微信網(wǎng)站制作時(shí),就請(qǐng)大膽的使用基于HTML5+CSS3所帶來的更新效果體驗(yàn)吧。
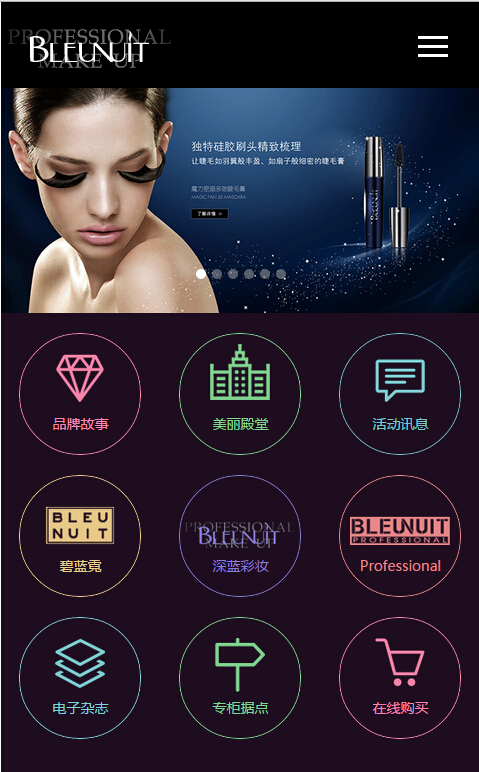
如上圖,酷創(chuàng)動(dòng)力制作的深藍(lán)彩妝微信網(wǎng)站案例中,中心菜單區(qū)域的圓形邊框就可以利用border-radius樣式來體現(xiàn)。即簡(jiǎn)潔又省去了圖片所帶來的流量占用。
同時(shí)CSS3帶來的另一個(gè)重要變化就是Transition,可以讓之前寫破頭才能實(shí)現(xiàn)的一些動(dòng)畫效果只需簡(jiǎn)單定義幾個(gè)css樣式即可實(shí)現(xiàn)。

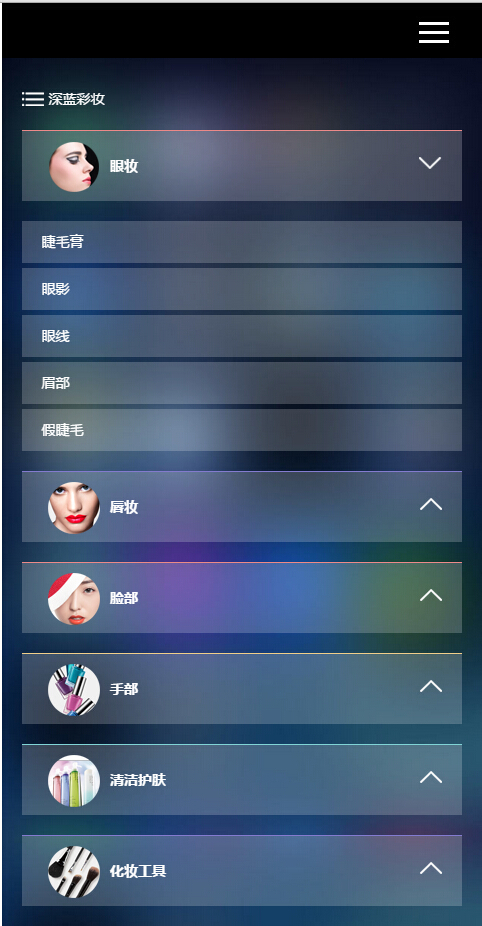
如上圖的產(chǎn)品分類頁面,我們利用CSS3實(shí)現(xiàn)了一個(gè)簡(jiǎn)單的頁面切換效果。用戶在點(diǎn)擊分類時(shí),會(huì)有一個(gè)頁面彈出彈入的效果,增強(qiáng)了視覺上的感受。
響應(yīng)式的設(shè)計(jì)依然重要
在傳統(tǒng)網(wǎng)站建設(shè)中,我們利用響應(yīng)式技術(shù)(更多響應(yīng)式網(wǎng)頁設(shè)計(jì)案例)來統(tǒng)一寬屏、窄屏、平板、手機(jī)的頁面布局方式,使其達(dá)到更優(yōu)化的頁面表現(xiàn)。在微信網(wǎng)站建設(shè)中,我們有時(shí)也會(huì)需要考慮使用響應(yīng)式的設(shè)計(jì)來達(dá)到繁多的手機(jī)分辨率下,各個(gè)頁面的更佳表現(xiàn)。如在橫屏和豎屏下的不同頁面表現(xiàn)。更多的考慮移動(dòng)端的交互體驗(yàn)
我們知道,用戶在使用手機(jī)時(shí),不像如操作電腦,只會(huì)利用鼠標(biāo)的點(diǎn)擊事件。在手機(jī)上,我們會(huì)更多的使用到touch事件,還有一些滑動(dòng)事件,如何利用好這些事件可以為我們的應(yīng)用的交互性加分。
如上圖,我們?cè)诟笠粋€(gè)返回按鈕中使用了向右滑動(dòng)的事件來觸發(fā)頁面的切換。向右滑動(dòng)本身就是用戶在手機(jī)端常用的操作手勢(shì),可以說使用者對(duì)于這樣的操作毫無違和感。
微信網(wǎng)站建設(shè)中還有很多與普通PC網(wǎng)站建設(shè)中存在差異化的地方,如:對(duì)于橫豎屏的偵測(cè)并實(shí)現(xiàn)不同的頁面效果,通過微信公眾平臺(tái)的接口來實(shí)現(xiàn)更多富客戶端的應(yīng)用等。這些都是網(wǎng)站建設(shè)者需要在實(shí)際案例中去挖掘研究的地方。
標(biāo)簽: 上海網(wǎng)頁制作 , 微信網(wǎng)頁制作 ,

 關(guān)注我們
關(guān)注我們 微信小程序
微信小程序 抖音小程序
抖音小程序