2016新趨勢,混合型視差網(wǎng)頁設(shè)計
發(fā)布時間:2016-10-10
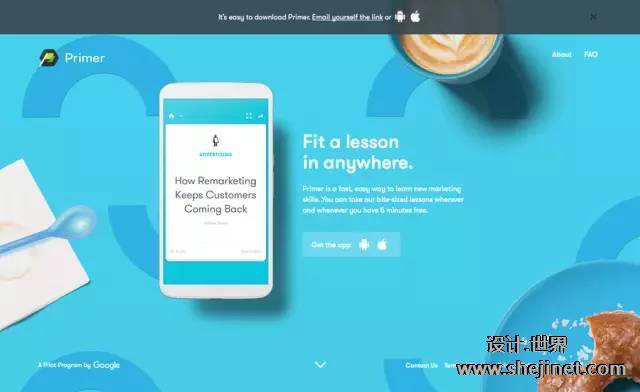
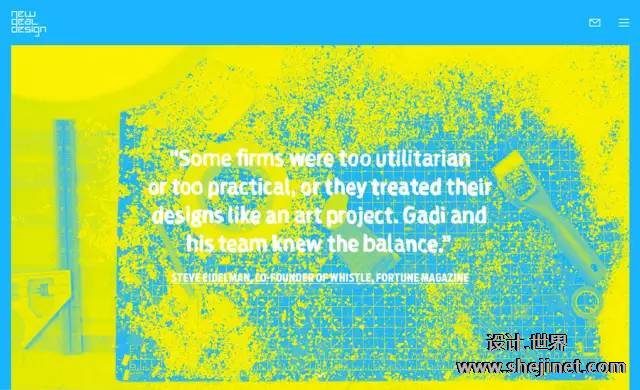
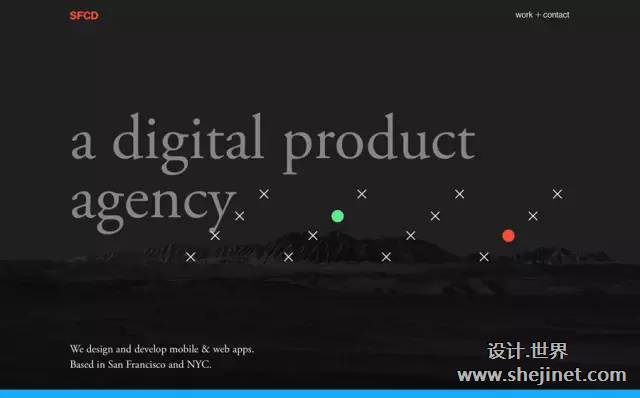
如果你仔細觀察那些更新的使用了視差技術(shù)的網(wǎng)頁,你會發(fā)現(xiàn)這些網(wǎng)站所采用的視差設(shè)計已經(jīng)似是而非了。這些網(wǎng)頁中的可動元素非常之多,但是并非動畫;配色風 格和視覺元素趨近于扁平風,并且借用了來自Material Design的物理隱喻,融合了許多微妙的交互細節(jié)。諸多時下流行的設(shè)計手法和新趨勢開始被打碎分解揉合到一起,形成了新的混合型視差滾動網(wǎng)頁。



但是兩者之間還是有個明顯的差別,其中更明顯的差異是背景,隨著頁面的滾動,背景的色彩會隨之流轉(zhuǎn)變化,其中的網(wǎng)頁元素和視覺控件也會跟著移動,出入于網(wǎng)頁的焦點區(qū)域。
和之前的視差滾動的技術(shù)不同的是,新的混合型視差頁面中的各種元素會更加流暢無縫,你不會看到圖層交互。在此之前,你會看到視差滾動頁面中,某個圖片層會隨著滾動“溜”到某個特定的位置。

標簽: 上海網(wǎng)站設(shè)計 , 上海網(wǎng)站制作 ,

 關(guān)注我們
關(guān)注我們 微信小程序
微信小程序 抖音小程序
抖音小程序