借助柵格系統(tǒng)所提供的結(jié)構(gòu),網(wǎng)頁(yè)頁(yè)面在將內(nèi)容組織得井井有條的同時(shí),還可以兼顧到漂亮的布局和響應(yīng)式的變化。這種情況在各類新聞、博客和網(wǎng)絡(luò)雜志類的網(wǎng)站中并不鮮見。
不過(guò)這些四四方方的區(qū)塊呈現(xiàn)在用戶面前的時(shí)候,通常是用炫酷的內(nèi)容抓住眼球,布局設(shè)計(jì)大多隱于幕后發(fā)揮作用。當(dāng)然,也有一些設(shè)計(jì)師會(huì)強(qiáng)化布局設(shè)計(jì)來(lái)吸引用戶,柵格系統(tǒng)的自由度和兼容性就在此可見一斑。在這類頁(yè)面設(shè)計(jì)中,有一種不算主流但也并非鮮見,別具一格同時(shí)也具有很大的拓展空間的布局設(shè)計(jì),這就是今天我們要聊的兩欄均分式頁(yè)面布局。
通常意義上的兩欄式的頁(yè)面布局其實(shí)很常見,但是它們大多都不會(huì)將兩欄均分。等分式的設(shè)計(jì)需要設(shè)計(jì)師和站長(zhǎng)有足夠的膽量和魄力。這種網(wǎng)頁(yè)可以設(shè)計(jì)得清爽可人,但是要有做好輕重對(duì)比、搞定視覺重心且避免用戶的“選擇強(qiáng)迫癥”,需要設(shè)計(jì)師巧妙地運(yùn)用各種設(shè)計(jì)技巧。今天,我們來(lái)看看這類網(wǎng)頁(yè)設(shè)計(jì)作品中成功的案例,從中汲取經(jīng)驗(yàn),總結(jié)技巧。
Masi Tupungato

壯闊而漂亮的風(fēng)景圖片占據(jù)著整個(gè)頁(yè)面,色調(diào)相似的圖片讓整個(gè)頁(yè)面的風(fēng)格保持了一致性,左右布局的差異讓頁(yè)面視覺有了輕重之分,別致而有趣。
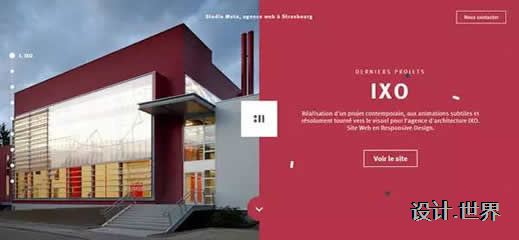
Studio Meta

Cihat Turhan 的作品展示頁(yè)采用的是等分兩欄式的……背景,一邊是頁(yè)面一邊是代碼,居中的文字介紹則正好暗示出了設(shè)計(jì)師的身份。網(wǎng)站的構(gòu)思頗為精巧,美中不足的是對(duì)于移動(dòng)端瀏覽支持不足。
Wreck's Valentines

毫無(wú)疑問(wèn)沒一次情人節(jié)必然會(huì)牽涉到兩個(gè)人,而頁(yè)面等分也正好符合這個(gè)為請(qǐng)人們而設(shè)的渡假網(wǎng)站的設(shè)定。頁(yè)面左側(cè)維持不動(dòng),右側(cè)形同我們常見的單頁(yè)滾動(dòng)式的設(shè)計(jì),展示相關(guān)的細(xì)節(jié)。
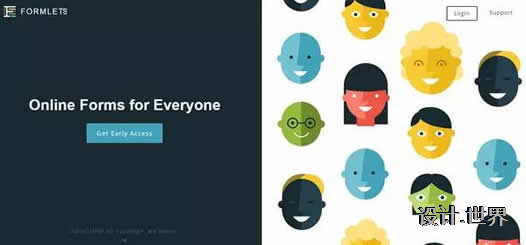
Formlets

Formless 的首頁(yè)借由左側(cè)的插畫來(lái)營(yíng)造輕松愉悅的氛圍,而將功能性的按鈕布置于左側(cè),分工明確。
Stolen Girlfriends Club

這個(gè)名為被盜女友俱樂(lè)部的電商平臺(tái)的頁(yè)面設(shè)計(jì)頗為有趣,等分的頁(yè)面兩側(cè)展示著不同的圖片,它們不僅充當(dāng)著展示的作用,當(dāng)你鼠標(biāo)移動(dòng)到圖片上的時(shí)候會(huì)看到相應(yīng)的分類,也就是說(shuō)它們同時(shí)還充當(dāng)著導(dǎo)航的作用,別出機(jī)杼哦。
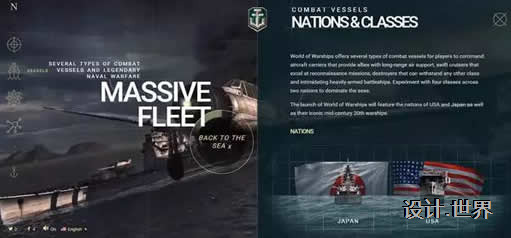
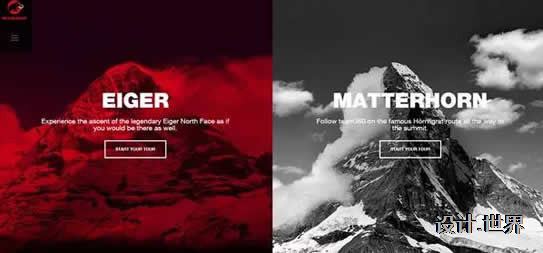
World of Warships

戰(zhàn)艦世界的網(wǎng)頁(yè)借助兩欄式的布局來(lái)平衡視覺和文案,這種方案非常有效。盡管頁(yè)面所含內(nèi)容很多,但是輕重對(duì)比之下用戶也能更為輕松找到他們想要的東西,避免在大量信息中迷失。
Nicolas Tarier

干凈的頁(yè)面設(shè)計(jì)反映出Nicolas Tarier的獨(dú)特個(gè)性,略顯不平衡的頁(yè)面布局明顯是設(shè)計(jì)師刻意為之,營(yíng)造出有趣而俏皮的氛圍。
Spotify Valentines

干凈的頁(yè)面設(shè)計(jì)反映出Nicolas Tarier的獨(dú)特個(gè)性,略顯不平衡的頁(yè)面布局明顯是設(shè)計(jì)師刻意為之,營(yíng)造出有趣而俏皮的氛圍。
Spotify Valentines

即使是互聯(lián)網(wǎng)巨頭,許多科技公司也無(wú)法抗拒情人節(jié)的吸引力。Spotify 因此創(chuàng)建了一個(gè)有趣的實(shí)驗(yàn)性的頁(yè)面,歌曲配合著相應(yīng)的色彩營(yíng)造出別樣的情緒,然后,輪到你在兩首歌中作出選擇了。
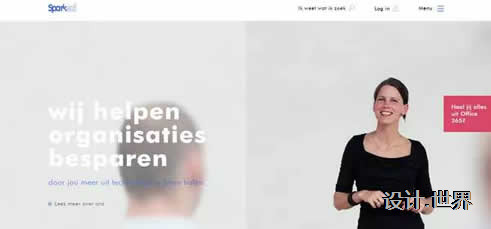
Sparked

Sparked 網(wǎng)站將一系列整潔的高素質(zhì)圖片封裝到組織嚴(yán)密的柵格系統(tǒng)中,讓簡(jiǎn)單的布局擁有了豐富的內(nèi)容。
Project 360

頁(yè)面在兩個(gè)等分的區(qū)塊中展示了一幅圖片的兩個(gè)不同的可能性,作為一個(gè)專注于創(chuàng)造壯觀圖景的項(xiàng)目,這樣的展示方式非常貼合項(xiàng)目本身的屬性。
Elite Model Agency

這個(gè)名為精英模特經(jīng)紀(jì)公司的官方網(wǎng)站擁有一個(gè)極為簡(jiǎn)單的著陸頁(yè),直觀的導(dǎo)航。看似原始的布局設(shè)計(jì)實(shí)際同樣擁有華麗的一面,設(shè)計(jì)師用專業(yè)的攝影作品來(lái)承載網(wǎng)頁(yè)令人驚艷的部分,直擊用戶的雙眼。
Brandts

Brandts的頁(yè)面設(shè)計(jì)有動(dòng)有靜,左邊的部分會(huì)輪播一組漂亮而驚艷的圖片,左邊的部分則保持靜態(tài),承載重要的文字內(nèi)容。頁(yè)腳的設(shè)計(jì)也很值得借鑒,僅呈現(xiàn)固定的內(nèi)容,簡(jiǎn)約而漂亮。
Pauw

作為一個(gè)服裝品牌,Pauw的著陸頁(yè)采用的等分兩欄式布局正好承載男裝和女裝,簡(jiǎn)約的頁(yè)面設(shè)計(jì)配合著強(qiáng)對(duì)比的內(nèi)容,男女模特承載著視覺重心,而黑白對(duì)比的文字內(nèi)容則很好輔助著圖片做好了說(shuō)明,主次分明又不失均衡。同時(shí),這樣的設(shè)計(jì)也可以很好地兼容小屏幕。
Nightcal

頁(yè)面布局等分使得網(wǎng)頁(yè)的瀏覽者不用受到過(guò)多信息的沖擊,這樣的非入侵式的設(shè)計(jì)賦予了設(shè)計(jì)師更多的發(fā)揮空間。
Nicolas Bussiere

和之前很多案例一樣,等分的空間雖然物理尺寸一樣,但是內(nèi)容在視覺上的不均衡營(yíng)造出頁(yè)面的重量感,內(nèi)容的組織性更強(qiáng),信息的傳遞也更加自然。
Blondy

即使呈現(xiàn)的內(nèi)容不盡相同,但是等分式的兩欄布局可以創(chuàng)造出“平衡”的概念,這樣的布局也使得Blondy多種多樣的內(nèi)容以更有條理的方式呈現(xiàn)出來(lái)。干凈整潔,用戶不用一次從很多選項(xiàng)中進(jìn)行選擇。
Eurovision

盡管這個(gè)網(wǎng)站中僅有著陸頁(yè)使用了等分兩欄式布局,不過(guò)這種暗含“競(jìng)爭(zhēng)”意味的布局反而呈現(xiàn)出一種有趣的對(duì)比效果。
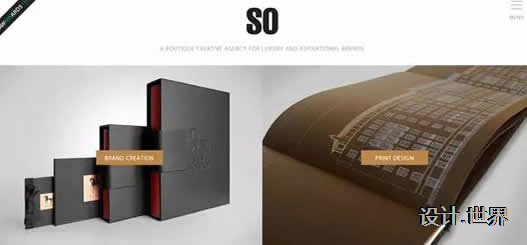
So Creative

許多設(shè)計(jì)師會(huì)將自己的作品展示頁(yè)做成兩欄式的,可以一次展示兩個(gè)作品,而且可以盡可能多地呈現(xiàn)細(xì)節(jié)又不會(huì)浪費(fèi)頁(yè)面空間,易于區(qū)分。至于用戶會(huì)先看哪個(gè),就要看用戶喜好了。
NEWS VIEW
新聞?dòng)^點(diǎn)
網(wǎng)站設(shè)計(jì)動(dòng)態(tài)
等分兩欄式優(yōu)秀上海網(wǎng)頁(yè)設(shè)計(jì)
發(fā)布時(shí)間:2018-08-21
標(biāo)簽: 上海網(wǎng)頁(yè)設(shè)計(jì) , 上海網(wǎng)站設(shè)計(jì) ,
相關(guān)文章
- 上海網(wǎng)頁(yè)設(shè)計(jì)公司教你如何讓網(wǎng)站成為企業(yè)更金牌的銷售員
- 現(xiàn)代網(wǎng)站設(shè)計(jì)的6個(gè)要素
- 精工細(xì)作的設(shè)計(jì)機(jī)構(gòu)官方網(wǎng)站設(shè)計(jì)
- 網(wǎng)站設(shè)計(jì)小白要認(rèn)真對(duì)待的問(wèn)題
- 真不敢相信!網(wǎng)站一個(gè)月百度權(quán)重竟然升到2
- 傳騰訊收購(gòu)盛大文學(xué)基本完成 已接入起點(diǎn)中文網(wǎng)
- 上海企業(yè)網(wǎng)站設(shè)計(jì)怎么提升特色網(wǎng)站設(shè)計(jì)
- 新域名拍賣引關(guān)注,國(guó)內(nèi)域名市場(chǎng)格局正悄然變化
- 公司網(wǎng)站設(shè)計(jì)怎么樣才能有所創(chuàng)意
- H5到底是什么?你的H5技能樹點(diǎn)歪了嗎?
- 沒花一毛錢王思聰就搞定“萬(wàn)達(dá)”域名wanda.com
- 上海網(wǎng)站設(shè)計(jì)中用戶引導(dǎo)的意義
- 谷歌12美元就把Google.com域名賣了
- 設(shè)計(jì)網(wǎng)站的幾個(gè)重要原則,建站人士不得不看
- 這8個(gè)要點(diǎn),能讓你的網(wǎng)頁(yè)首圖抓住用戶注意力
- 網(wǎng)站banner設(shè)計(jì)你不可錯(cuò)過(guò)的基礎(chǔ)講義2
- 百度上線輕量級(jí)鏈接提交組件 可自動(dòng)推送JS代碼
- 網(wǎng)頁(yè)標(biāo)簽在seo優(yōu)化當(dāng)中的一些用法
- 手機(jī)網(wǎng)站建設(shè)的好處有哪些
- 2018網(wǎng)站設(shè)計(jì)知識(shí)點(diǎn)

 關(guān)注我們
關(guān)注我們 微信小程序
微信小程序 抖音小程序
抖音小程序