
然后就有人問我H5到底是什么?
我一下子也懵了,不知道該怎么向他們解釋。
說是HTML第五代標(biāo)準(zhǔn)么?這種解釋太性冷淡了吧!而且和我要說的內(nèi)容也不符合。
然后我想“微場景”這個詞會不會準(zhǔn)確一些呢?這樣的詞說出來其他人就更不知所云了。
我當(dāng)時只能給他們解釋,你們還記得在朋友圈里那些打開后的動態(tài)頁面吧?那就用H5技術(shù)實現(xiàn)的,所以簡稱H5了。
我就想了一下,我們平時在工作中微信里跳轉(zhuǎn)的鏈接大概分為兩類:一種我們會叫它web頁面,雖然也是用H5寫的;另一種我們才會把它叫做H5。實在是水平不夠,沒找到合適的文字進(jìn)行描述,所以大家直接感受一下吧!
我也給不了大家對于H5的明確定義,既然定義下不了,那么就用舉例法來搞定這個事情吧!
也算是給大家科普和整理下現(xiàn)有的H5形式啦!
初階:
幻燈片玩法
實現(xiàn)難度:★
開發(fā)周期:1-2天
用戶參與指數(shù):★
分享指數(shù):★
所需資源:一枚活動策劃,一枚設(shè)計師,第三方H5制作工具(易企秀、MAKA等等等)
H5的初階形式就是幻燈片,基本上就是把PPT移到了手機上來。有很多的第三方制作工具都能夠完成這個工作,百度一下全都有。PPT移到手機屏幕上會發(fā)生什么呢?和PPT行業(yè)一樣的,全靠制作者的設(shè)計感。
高逼格性冷淡的有,無所畏懼彈彈彈的也有,滿屏文字不考慮用戶體驗的也有。不管怎樣,H5行業(yè)點亮了“視覺設(shè)計”的技能樹。
對于企業(yè)來說,利用這種H5去迎合熱點。因為制作成本低,能夠做到快速反應(yīng)。如果有清晰的策劃,熟練的設(shè)計師從設(shè)計到制作完成,差不多一天時間就能搞定。但是因為只是像PPT一樣去簡單敘事,用戶的參與感極低,帶來的轉(zhuǎn)發(fā)量和轉(zhuǎn)化率也相對較低。

進(jìn)階:
交互式H5
實現(xiàn)難度:★★
開發(fā)周期:2-3day
用戶參與指數(shù):★★
分享指數(shù):★★
所需資源:一枚H5策劃;一枚視覺設(shè)計師;一枚交互設(shè)計師;一枚前端工程師;一臺服務(wù)器
進(jìn)階至上級,在大家對H5的不斷嘗試過程中,一些公司率先將豐富的交互效果加入到了H5頁面中,點亮了“交互設(shè)計”的技能樹。H5頁面不再是呆板的一頁一頁切換了,不再需要你去等待一個個特效加載完。
用戶體驗開始進(jìn)入H5頁面的設(shè)計過程中。
因為對用戶體驗的挖掘和交互效果的實現(xiàn),H5從體驗上開始讓用戶有了參與感,因為參與感的提升,用戶的分享指數(shù)也帶來了進(jìn)一步提升。更典型的一個例子就是神州專車的“史上更長加班夜!”

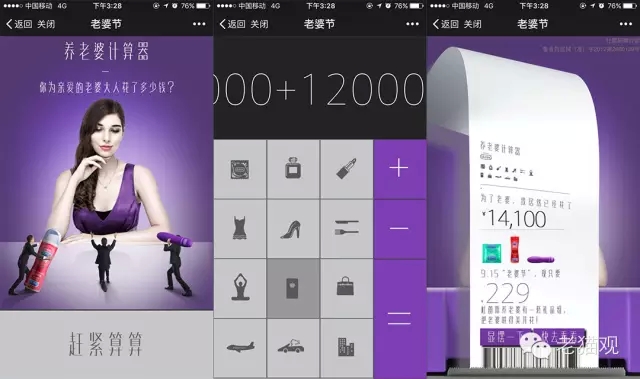
測試/答題類,提交表單H5
實現(xiàn)難度:★★
開發(fā)周期:2-3天
用戶參與指數(shù):★★
用戶分析指數(shù):★★
所需資源:一枚H5策劃;一枚視覺設(shè)計師;一枚前端工程師;一枚后端工程師;服務(wù)器
進(jìn)階至上級,除了交互設(shè)計方向,有人想到了是不是該點亮“數(shù)據(jù)庫”技能樹了。所以我們愉快的添加了一枚后端工程師,開始搭建測試類和答題類的H5。可能有人會疑惑小測試什么的不是前端工程師就能搞定了么?
原因是這樣的,從企業(yè)對獲取用戶數(shù)據(jù)的欲望是與生俱來的,你以為你做測試的時候真的只是做測試么?當(dāng)你填下你的選擇之后,你提交的數(shù)據(jù)開始輸入企業(yè)的數(shù)據(jù)處理中心,分析你的喜好、分析你的需求、分析你的消費水平、分析你的消費態(tài)度,確定你是不是目標(biāo)受眾。
所以點亮“數(shù)據(jù)庫”技能樹之后,你會發(fā)現(xiàn)H5變得更聰明了,當(dāng)然企業(yè)也能收集到用戶的更多數(shù)據(jù)了。而且這個時候,我們就可以實現(xiàn)報名等等表單收集的功能了,有種連上世界的感覺了呢!

動態(tài)小游戲
開發(fā)難度:★★★★
開發(fā)周期:1-2個周
用戶參與指數(shù):★★★★
用戶分享指數(shù):★★★★
所需資源:一枚H5策劃;一枚視覺設(shè)計師;一枚交互設(shè)計師;一枚游戲開發(fā)工程師;一枚后端工程師;一顆游戲引擎;服務(wù)器
在點亮“交互設(shè)計”和“數(shù)據(jù)庫”的技能樹之后,H5得到了快速的發(fā)展,這時候黑科技“游戲引擎”被點亮了。
標(biāo)志性事件就是火到?jīng)]有朋友的“圍住神經(jīng)貓

 關(guān)注我們
關(guān)注我們 微信小程序
微信小程序 抖音小程序
抖音小程序