2018新趨勢,混合型視差網頁設計
發布時間:2018-09-02
了解新趨勢

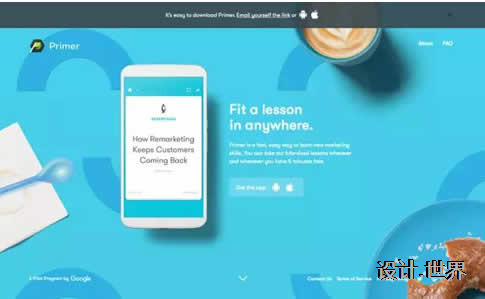
Tour Primer

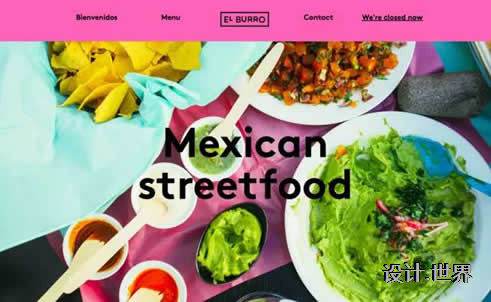
El burro
新的混合型視差不同于以往,它不是屬性單一的視差滾動,它是諸多設計手法和技術有機而無縫地結合到一起的結果,它擁有移動的背景和諸多可動元素,和早期的視差滾動非常像。
但是兩者之間還是有個明顯的差別,其中更明顯的差異是背景,隨著頁面的滾動,背景的色彩會隨之流轉變化,其中的網頁元素和視覺控件也會跟著移動,出入于網頁的焦點區域。
和之前的視差滾動的技術不同的是,新的混合型視差頁面中的各種元素會更加流暢無縫,你不會看到圖層交互。在此之前,你會看到視差滾動頁面中,某個圖片層會隨著滾動“溜”到某個特定的位置。
基本元素

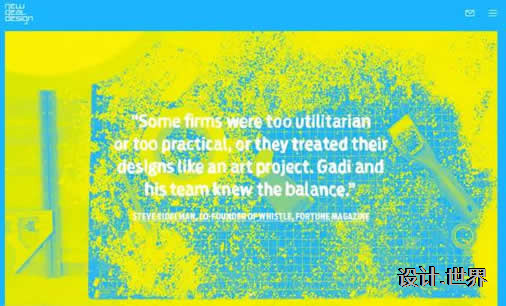
SFCD


 關注我們
關注我們 微信小程序
微信小程序 抖音小程序
抖音小程序