網站設計響應與適應,什么是更好的上海網站設計師?
發布時間:2016-11-22

移動設備也不能忽視。人們用它們來訪問網站,而不是他們的臺式電腦。如果您的網站是不容易查看移動設備上,你降低你的機會來獲得更多的游客和增加你的網站的使用情況。
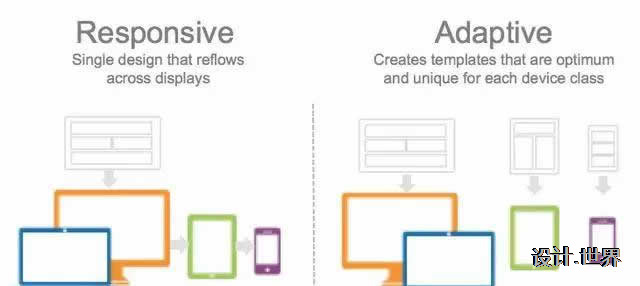
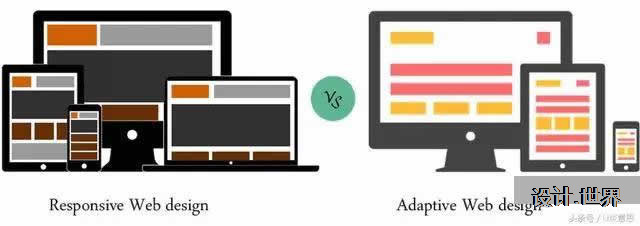
有什么區別?
響應是流動的,適應屏幕尺寸無論什么目標設備。響應使用CSS媒體查詢來改變基于目標設備上的樣式。這種“流體網格”重新調整頁面寬度和/或高度,以適應不同的屏幕尺寸和顯示正確。

自適應設計采用多種屏幕尺寸幾個不同的布局,以及使用的布局取決于所使用的屏幕尺寸。自適應工程檢測屏幕尺寸和加載相應的布局了。

如何響應和適應性比較?
自適應設計是比較困難的選擇,因為它需要額外的關注網站的CSS和組織,以確保它的功能在任何可能的大小。它可以艱巨使得一個布局,可以在任何屏幕大小的工作。
自適應設計不夠靈活,只能在盡可能多的屏幕工作作為其布局啟用。如果一個新的屏幕尺寸的新設備發布之后,你可能需要編輯你的設計或添加一個新的。響應網站有足夠的靈活性,以保持自己的工作,但自適應網站可能會需要一些偶然的維護。

我應該用響應或適應性設計?
響應是更安全的選擇去與您的網站在大多數情況下。無論屏幕大小的它運行良好,提高了加載時間,通常是非常值得的額外更初的設計時間。

 關注我們
關注我們 微信小程序
微信小程序 抖音小程序
抖音小程序