老外的個人網站原來是這樣設計_網站設計
發布時間:2017-11-23
1. 簡歷型個人網站 - 優化傳統簡歷,更好的呈現自己的作品和技能,找到更好的工作;
2. 作品展示型個人網站 - 類似于Dribbble和Behance等平臺,設計師展示個人作品,但個人網站主動性和功能性更強更豐富;
3. Blog風格的個人網站 - 設計師分享自己的設計理念和想法,交換信息,吸引粉絲和關注;
4. 個人品牌推廣型個人網站 - 認識和了解設計師的更佳門戶;
5. Online shop型的個人網站 - 此類個人網站會有商業用途;
以及其他。
通常,設計師的個人網站具有一種或多種用途,比如blog和作品集的結合,簡歷和作品的結合,以下的15個范例中,我將標注每個個人網站的類型,大家可以根據需要好好研究。希望能對您的個人網站設計帶來靈感。1) Devon Stank
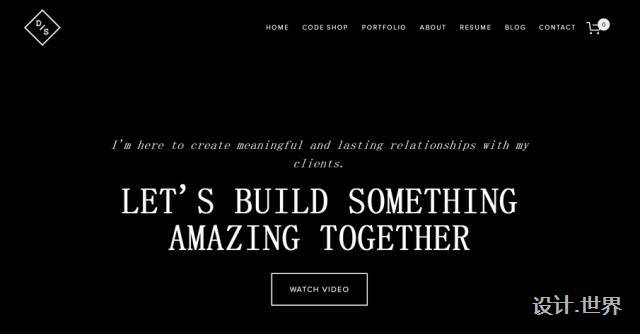
適用類型:簡歷,作品集,博客
簡單明了的首屏,黑色背景色先高雅穩重;
Stank的設計技能和他的個性完美融合,呈現給人一個清晰的設計師形象;
博客的設計是亮點。

2) Gary Sheng
適用類型:簡歷
典型的簡歷型個人網站,與標準的簡歷文檔不同,Sheng的網站包含各類可點擊的鏈接和按鈕,從而更好的呈現他的軟件工程和網頁開發技能。想要摒棄傳統紙質簡歷開拓創新的設計師朋友們,一定不容錯過。

3) JESSDESIGNTAN
適用類型:簡歷,作品集
作品集展示和設計理念的完美看結合,“提供創意設計解決方案來解決業務問題 是我更擅長的。”
配色選取網頁安全色藍色。
首屏文本排版的對比和層次符合網頁文本排版規范。
UI色彩采用經典藍白。

4) Thalida
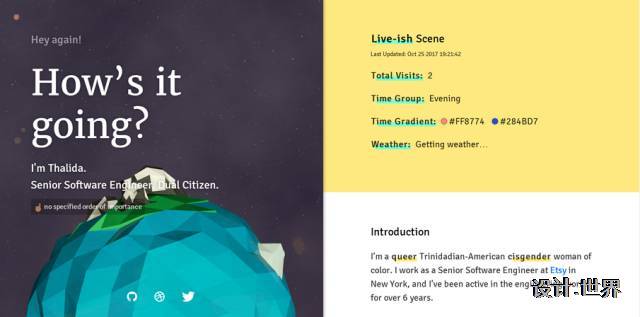
適用類型:簡歷
這是一位高級軟件工程師的個人網站。
用黃色亮點和綠色laingdian點綴單一文字,很有創意,像在屏幕上涂鴉。
色彩對比鮮明活潑。
頁面一分為二,左側歡迎界面固定,右側可滾動查看作品已經工作經歷,動靜結合。

5) Nik Papic
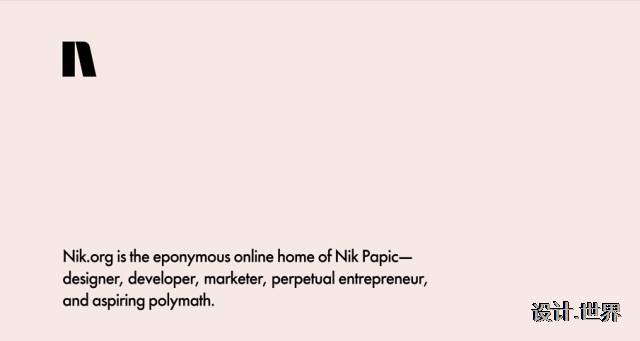
適用類型:簡歷
Nik Papic是Nik.org的設計師,開發人員。
單一暖色調背景色,網站看上去相當干凈,協調。
Story-telling 的方式講述工作經歷。

6) Miss thrifty
適用類型:博客
Miss Thrift是英國更受歡迎的博客之一,這個博客的偉大之處在于品牌的對話風格和真正的人物的參與。
創始人是以為懷孕母親。

7) Osvaldas
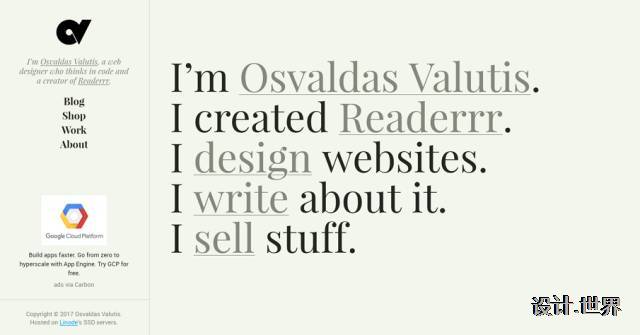
適用類型:博客,作品集,商業
Osvaldas Valutis是一位網頁設計師。他自2003年以來一直在做網站。他的個人網站設計,包括一個博客,網上商店和 他的作品。配色方案很好,柔軟,淺綠色感覺像大自然。

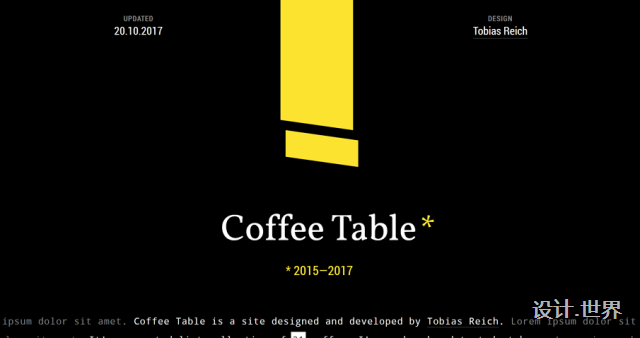
8) Coffee Table
適用類型:博客
這個個人網站像是設計師Tobias Reich的咖啡品鑒雜志。布局靈活,頁面精美。很多人在這里訂購和品嘗咖啡。是個非常成功的商業性個人網站。

9) Jasmine Star
適用類型:博客,商業
這是關于品牌和營銷的熱門博客,旨在幫助創意企業家構建夢想的業務。該博客的創始人是一個品牌營銷策略師, 目前取得了巨大成功。

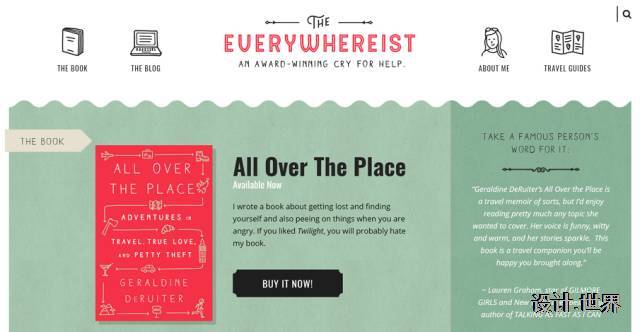
10) Everywhereist
適用類型:博客
這是一個旅游主題的博客,訪問者不僅可以輕松訪問博客內部,還可以通過鏈接輕松探索博客以外的部分。
配色溫暖,中性的,沒有過多的雜亂。
記錄關于旅行過程中的故事。

11) Brett
適用類型:作品集,個人品牌
Brett是一位專門從事創作軟件產品的設計師,開發人員和創意總監。
首屏是白紙黑字的純文本介紹;
下拉會有一個精彩的視頻,包含了其精彩的設計作品;
首屏和頁末風格對比鮮明。

12) Vtcreative
適用類型:作品集,個人品牌
Vincent Tantardini是法國UI / UX設計師。
單頁的個人網站,風格簡潔。
全部為黑白色系搭配,但動態元素的加入有所點綴,不顯沉悶。

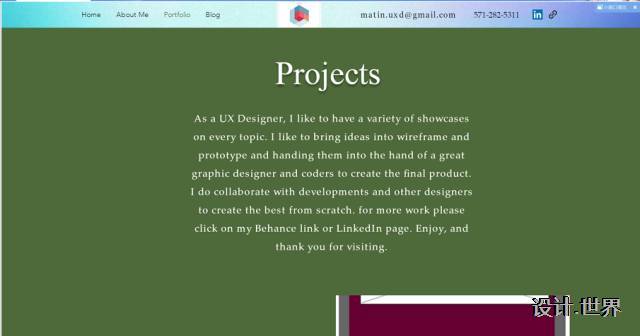
13) Matinux
適用類型:博客,作品集,簡歷
Matin是加拿大的UX設計師。他喜歡在每個主題上都有各種各樣的展示;
綠色背景,顯得柔和;
動畫推入介紹作品和經歷,具有互動性。

14) Dave Gamache
適用類型:個人品牌
Dave Gamache是之前Twitter&Medium的設計師。
色彩對比強烈但很和諧;
單頁個人網站;
Call to actiona鏈接到各種不同的媒體平臺。

15) Sacha Greif
適用類型:個人品牌,博客,作品集
Sacha Greif是一名設計師,開發人員和企業家。目前住在日本的大阪。
他的歡迎語是Say hello, or keep scrolling。 入股選擇say hello,可以通過郵箱界面; 滾動頁面會看到他各個板塊,使 用不同的配色方案來展示作品,工作經歷,成就,技能。
非常具有動感和互動性。


 關注我們
關注我們 微信小程序
微信小程序 抖音小程序
抖音小程序