單頁(yè)更早出現(xiàn)在平面設(shè)計(jì)中,設(shè)計(jì)師通過(guò)用不同尺寸、材質(zhì)的紙張,在僅有的正面和反面上進(jìn)行自由設(shè)計(jì)的過(guò)程,主要用在折頁(yè)、宣傳單、海報(bào)中。

電商領(lǐng)域的單頁(yè)設(shè)計(jì),更像是對(duì)平面單頁(yè)在使用環(huán)境上的升級(jí),它不僅擁有平面設(shè)計(jì)中的所有設(shè)計(jì)規(guī)律,更有著網(wǎng)站設(shè)計(jì)的很多特點(diǎn),比如:可以利用新的視差滾動(dòng)和H5的技術(shù),來(lái)使頁(yè)面與人的交互更密切,也使得用戶(hù)在瀏覽頁(yè)面時(shí),更像是在閱讀一個(gè)故事。
它主要出現(xiàn)在一些促銷(xiāo)類(lèi)的活動(dòng)頁(yè)面、產(chǎn)品介紹頁(yè)、店鋪首頁(yè)等需求中。
如下圖

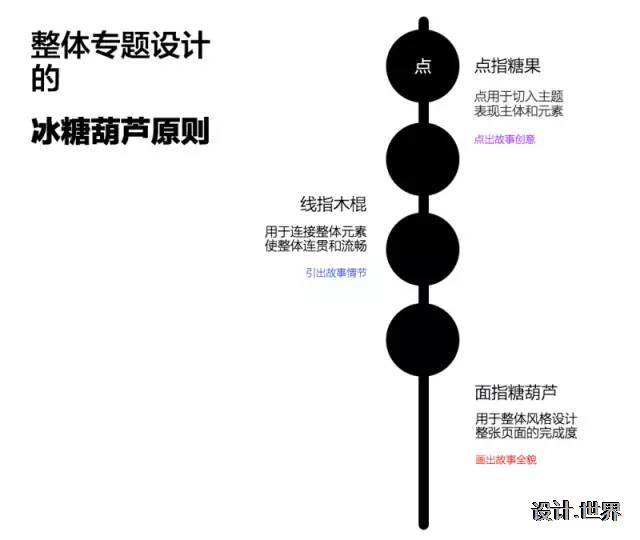
整體專(zhuān)題設(shè)計(jì)的“冰糖葫蘆原則”
在設(shè)計(jì)單頁(yè)的專(zhuān)題時(shí),為了讓首屏到次屏再到內(nèi)容區(qū)間的視覺(jué)更加的連貫和流暢,就要充分利用好局部對(duì)比和整體關(guān)系來(lái)使頁(yè)面效果更加的完整。

以下是我在工作中總結(jié)了幾點(diǎn)做專(zhuān)題單頁(yè)時(shí)的技巧;
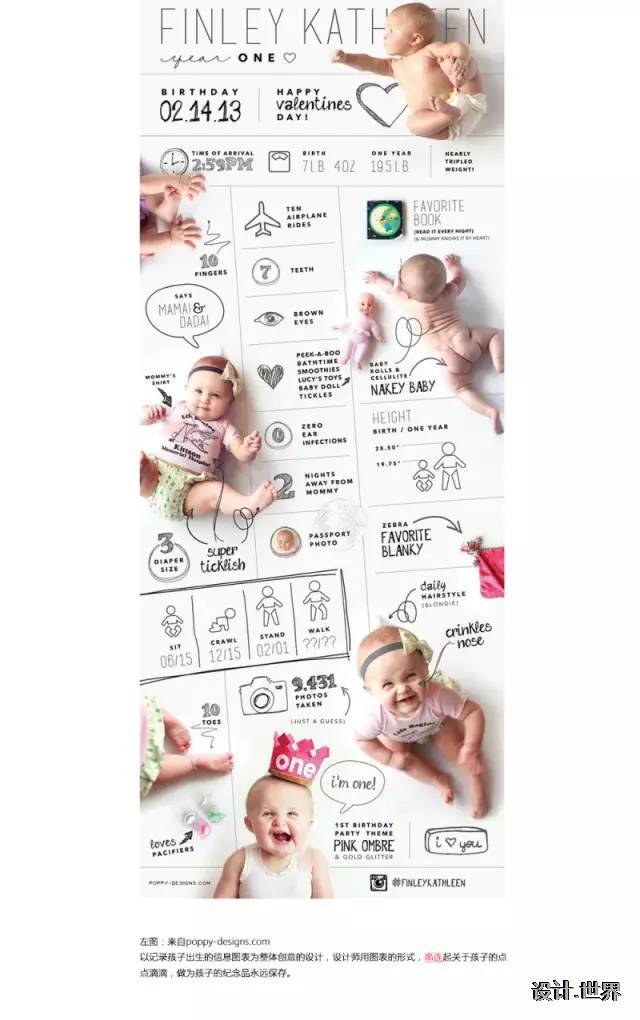
01先是單頁(yè)的點(diǎn),這里指的是切入點(diǎn)。
專(zhuān)題單頁(yè)中的切入點(diǎn)就是整體頁(yè)面中的主線(xiàn)。平面理論中的點(diǎn)用來(lái)聚焦、發(fā)散、吸引人們的注意力。
如下圖

02再是單頁(yè)的線(xiàn),線(xiàn)具有連接、引導(dǎo)的作用。
專(zhuān)題單頁(yè)中的線(xiàn)用于引出故事的情節(jié); 運(yùn)用一些藝術(shù)化的表達(dá)方式,來(lái)給頁(yè)面增加一些趣味性和裝飾性;
如下圖

03、更后是單頁(yè)的面,用于整體風(fēng)格的設(shè)計(jì)。
這里的指的是對(duì)整張頁(yè)面的完成度;
單頁(yè)設(shè)計(jì)不要局限于完成首屏設(shè)計(jì)或者某個(gè)單一元素的設(shè)計(jì)中。
它強(qiáng)調(diào)的是從頭到尾、(首屏到次屏再到內(nèi)容區(qū),再到更底部)、從局部到整體的一種視覺(jué)聯(lián)系。
下面我們來(lái)看3組優(yōu)秀的設(shè)計(jì)

接下來(lái)是我整理的10個(gè)專(zhuān)題單頁(yè)的技巧,主要是一些大的理論點(diǎn),大家結(jié)合著自己的專(zhuān)題去思考吧。
01、頭圖有個(gè)點(diǎn),下面設(shè)計(jì)才好接
頭圖元素的設(shè)計(jì)不分楚河和漢界。
不能只抱著做個(gè)頭圖就完事的想法去做單頁(yè)面,要讓頭圖視覺(jué)和下面的內(nèi)容有聯(lián)系。
打破首屏(就是俗稱(chēng)的頭圖)與次屏在設(shè)計(jì)上有明顯的顏色條分隔、形式分隔、線(xiàn)分隔等。
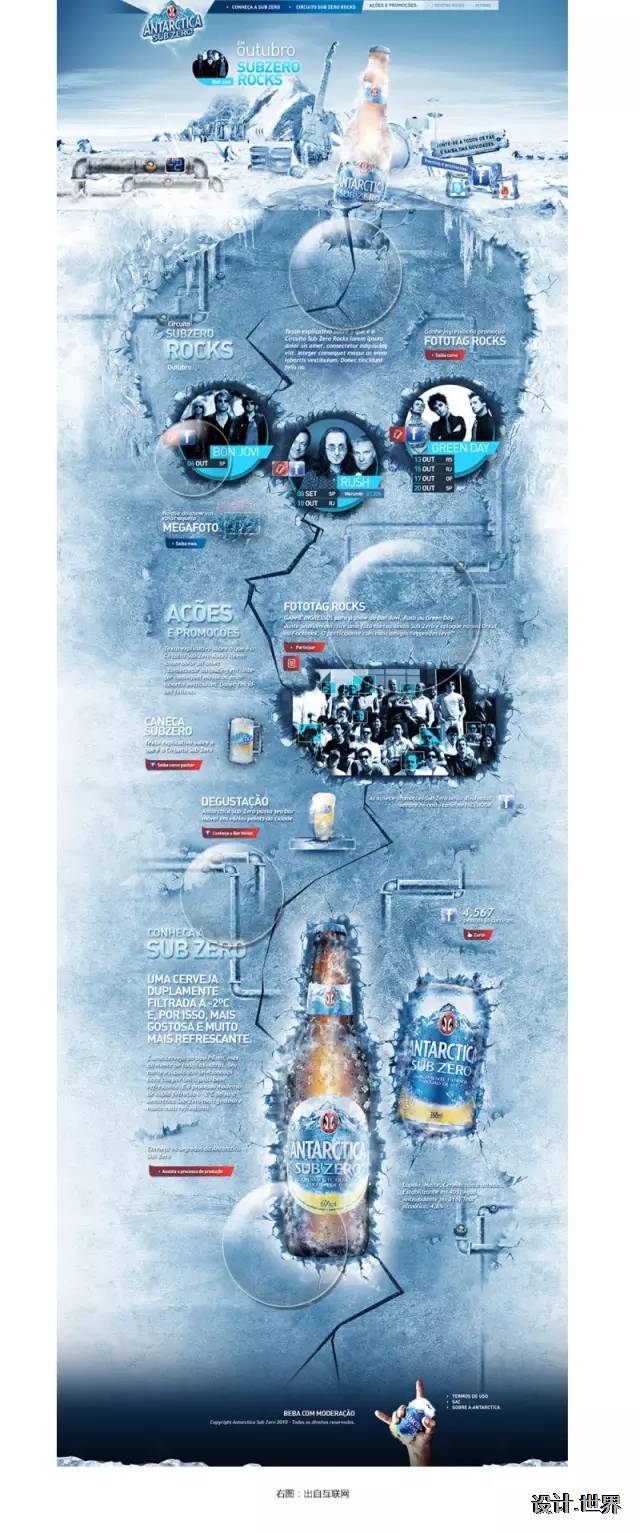
如下圖紅圈所示的位置就是頭圖的高度所在,一般頭圖的高度值建議在450?600之間,太高了就會(huì)浪費(fèi)空間。

02、承上啟下很重要,頁(yè)面有頭也有尾
所謂的承上啟下,就是說(shuō)頁(yè)面中要有一個(gè)貫穿整體的主要元素,去構(gòu)成整張頁(yè)面的視覺(jué)焦點(diǎn)。
讓元素頭尾呼應(yīng),上下連貫。
舉個(gè)例子
01.圖中紅圈所示
專(zhuān)題中出現(xiàn)的主要元素如:頭和尾部的元素要在視覺(jué)上做到呼應(yīng)和一致性;
02.圖中黑圈所示
專(zhuān)題中貫穿整體的這個(gè)元素,一定要在整體頁(yè)面中一筆直下,一氣呵成,否則就會(huì)出現(xiàn)斷點(diǎn)的感覺(jué)。如果在實(shí)際需求應(yīng)用中無(wú)法做到整體設(shè)計(jì)的表現(xiàn),那么也應(yīng)該盡量在局部或者某些元素的運(yùn)用上做到這點(diǎn)。

03、背景顏色要整體,慎用色塊“切豆腐”
盡量不要用色塊進(jìn)行頁(yè)面內(nèi)容的分區(qū),整體的單頁(yè)設(shè)計(jì)大多用的是單一顏色的背景。
對(duì)于一些平臺(tái)型的活動(dòng)單頁(yè)來(lái)講,我們常看到一些用不同色塊分區(qū)的設(shè)計(jì)。當(dāng)然,這樣的處理方式是為了更好的分出不同的活動(dòng)內(nèi)容,也是做為設(shè)計(jì)的表現(xiàn)形式。
對(duì)于品類(lèi)專(zhuān)題、店鋪首頁(yè)來(lái)說(shuō)多色塊的分隔顯然整體性會(huì)差一些。
如下圖
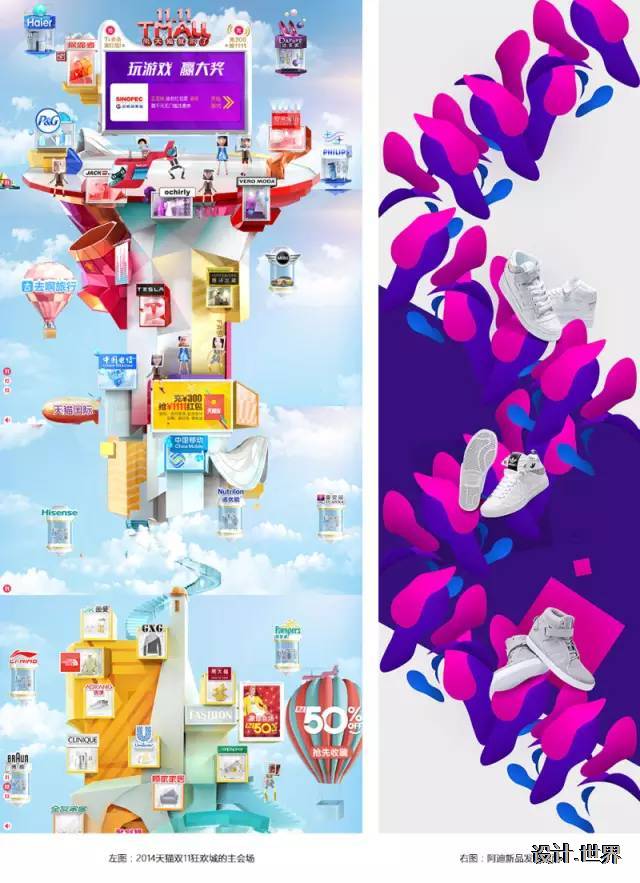
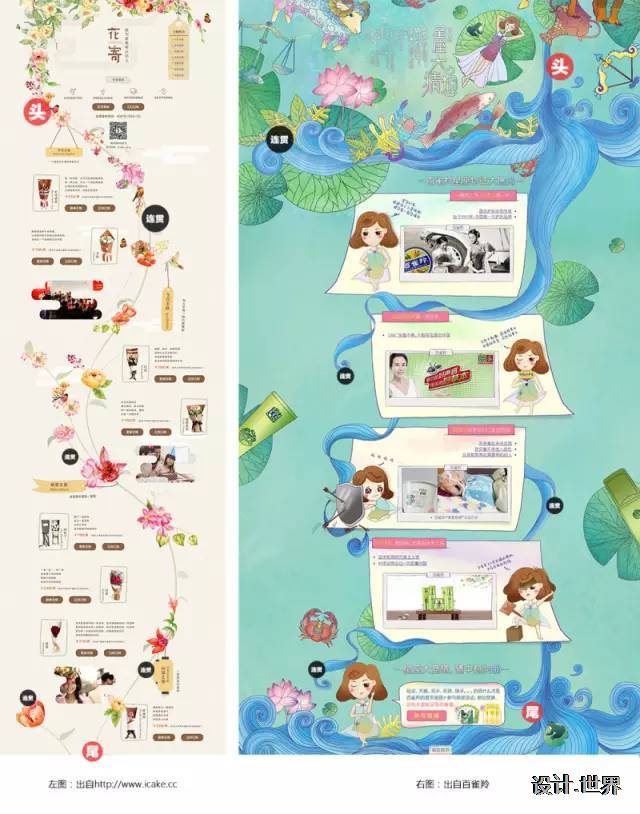
01.左圖是整塊的暗藍(lán)色的背景,沒(méi)有任何分區(qū),整體頁(yè)面看著比較統(tǒng)一;
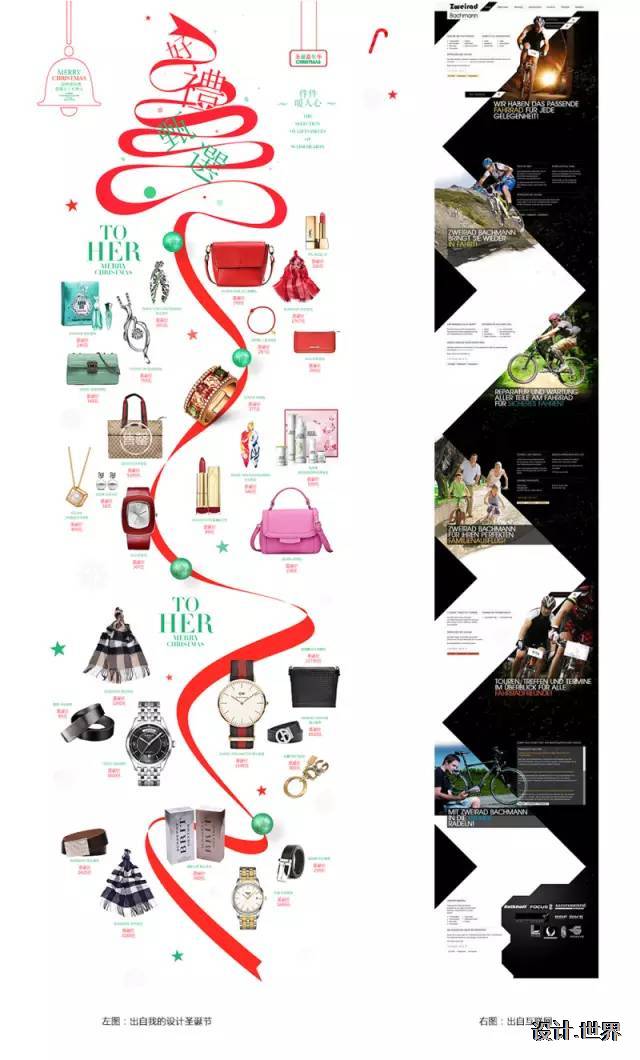
02.右圖是分塊的淺色系的背景,利用顏色進(jìn)行分區(qū),使得整體頁(yè)面比較活潑和俏皮。

04、由點(diǎn)到面整體感,切記東拼和西湊
上面講到元素的重復(fù)出現(xiàn)是為了更好的連接由點(diǎn)到面的整體感;
但是出現(xiàn)在整體中的元素或東拼西湊、或風(fēng)格千奇百變的話(huà),那么單頁(yè)的整體性還是會(huì)大大折扣。
無(wú)論從排版上、字體選擇上、按鈕樣式、色彩等方面都要做到一致性,這樣的單頁(yè)才是整體的。
如圖所示

05、一眼看完3屏多,不做留白就得暈
單頁(yè)因其把所有信息和元素都集中表現(xiàn)在一整張頁(yè)面中,所以單頁(yè)設(shè)計(jì)也注定是能超過(guò)3屏以上的頁(yè)面設(shè)計(jì)。
既然是長(zhǎng)版的整體頁(yè)面,信息量又都很大,那就應(yīng)該對(duì)每屏間的高度適當(dāng)控制,既要保持屏與屏之間的可呼吸性和留白,給人們放松和喘息的空間。

留白并不是特指白色哦!
在使用留白時(shí),要注意不要因?yàn)轫?yè)面有留白和大空隙的出現(xiàn),使得整體視覺(jué)的連接上,出現(xiàn)視覺(jué)斷點(diǎn)的情況。要盡量做到屏內(nèi)可緊、屏外可松,讓整體頁(yè)面充滿(mǎn)節(jié)奏感。
06、整體想了,整體做,整體看
整張頁(yè)面設(shè)計(jì)強(qiáng)調(diào)的是整體從點(diǎn)、到線(xiàn)、再到面的構(gòu)思和表現(xiàn),它不光只是產(chǎn)出一個(gè)首屏視覺(jué)(頭圖)和一個(gè)內(nèi)容區(qū)各自獨(dú)立的體現(xiàn)。
而更多的要求我們?cè)谠O(shè)計(jì)中用放大局部來(lái)看細(xì)節(jié),縮小頁(yè)面來(lái)看整體頁(yè)面的方法去完成一張超高的,具有創(chuàng)意和實(shí)用平衡的頁(yè)面設(shè)計(jì)。
舉個(gè)例子
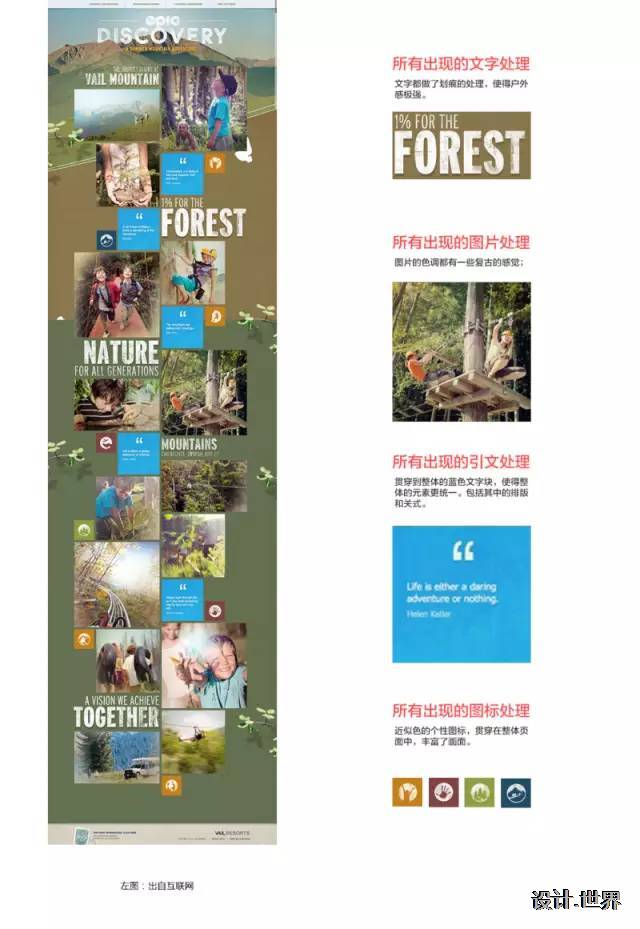
如圖所示的幾個(gè)放大效果,在細(xì)節(jié)的處理和技巧上都是很棒的哦。

07、整體專(zhuān)題怎么做,注重形式就能破
單頁(yè)設(shè)計(jì)的更大特點(diǎn)就是強(qiáng)調(diào)對(duì)整體形式感的表達(dá);
正是因?yàn)檫^(guò)分強(qiáng)調(diào)形式感的東西,所以整張頁(yè)面的效果就要具有十足的特色和精巧的創(chuàng)意性,才能必免流于普通單頁(yè)設(shè)計(jì)行列中。
從而吸引用戶(hù)眼球,讓用戶(hù)跟隨整體的設(shè)計(jì)去體驗(yàn)完整的頁(yè)面信息,形成對(duì)整張頁(yè)面較完整的用戶(hù)體驗(yàn)和視覺(jué)認(rèn)識(shí)。
舉個(gè)例子
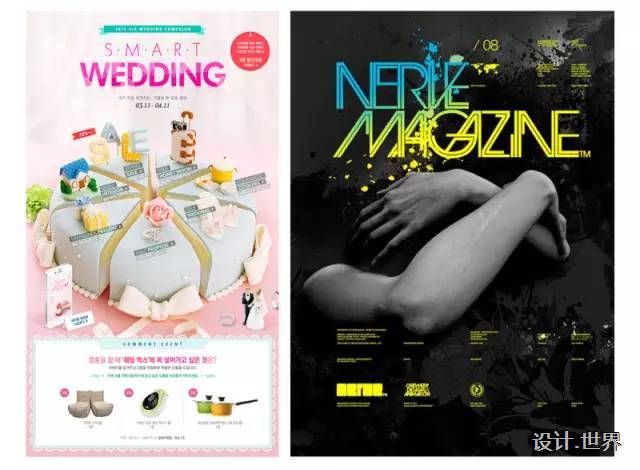
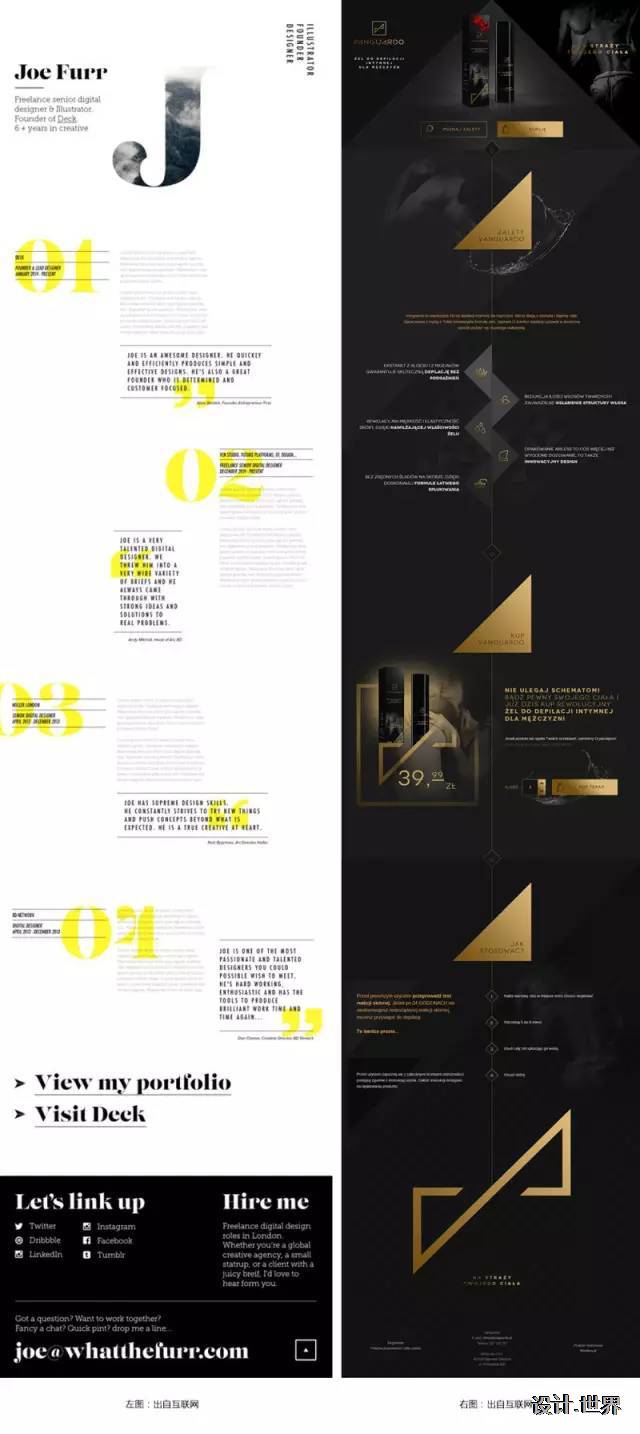
01.左圖是我當(dāng)時(shí)做的一個(gè)圣誕節(jié)的整體創(chuàng)意頁(yè)面,以禮結(jié)的形式貫穿整體設(shè)計(jì)中。當(dāng)時(shí)做的時(shí)候,就把整體的禮結(jié)元素放大化,做為主元素去表現(xiàn);
02.右圖是一個(gè)國(guó)外戶(hù)外專(zhuān)題單頁(yè)的設(shè)計(jì),整體以?xún)A斜感的折線(xiàn)為主元素,具有動(dòng)感、運(yùn)動(dòng)的印象。同時(shí),結(jié)合非常有動(dòng)勢(shì)的人物圖片使得整體頁(yè)面的動(dòng)感時(shí)足。
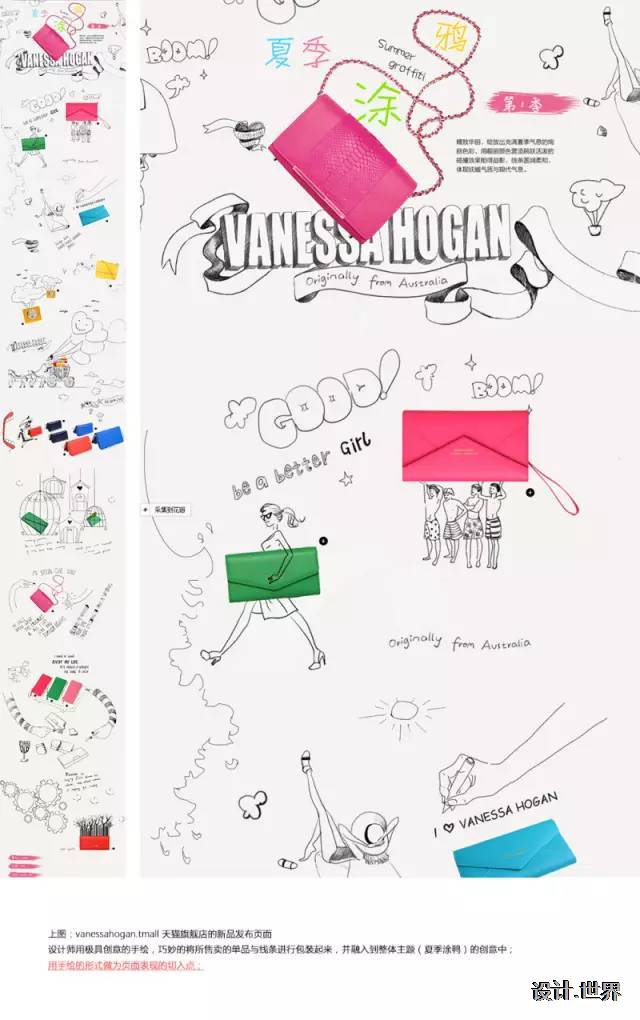
 08、整體設(shè)計(jì)故事化,頁(yè)面才能吸引人
08、整體設(shè)計(jì)故事化,頁(yè)面才能吸引人當(dāng)你設(shè)計(jì)單頁(yè)頁(yè)面時(shí),在構(gòu)思之初給整體頁(yè)面設(shè)定出一個(gè)故事,讓頁(yè)面具有新穎的主題性,那單頁(yè)給用戶(hù)的視覺(jué)體驗(yàn)也會(huì)更棒。
從立意到技法,到設(shè)計(jì)都脫離了傳統(tǒng)電商的折扣表現(xiàn)。
 09、視差滾動(dòng)好助手,單頁(yè)發(fā)展新潮流
09、視差滾動(dòng)好助手,單頁(yè)發(fā)展新潮流滾屏動(dòng)畫(huà)的特點(diǎn)在于
首先它是用來(lái)循序漸進(jìn)的講故事;
然后利用完美的順滑的瀏覽體驗(yàn),將各個(gè)內(nèi)容間無(wú)縫且精巧的連接起來(lái)局部某些元素去做分層的動(dòng)畫(huà)特效;
更后使現(xiàn)在極簡(jiǎn)的、扁平的頁(yè)面設(shè)計(jì),有了點(diǎn)晴之處!
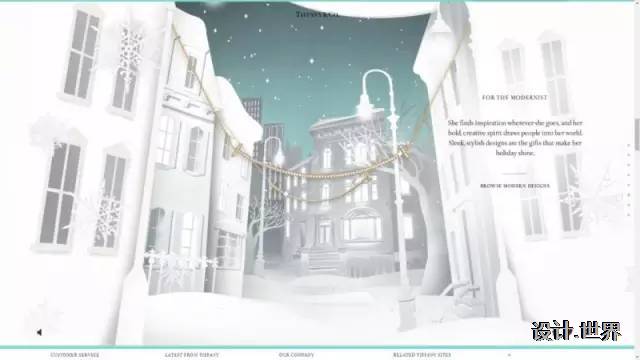
如下圖所示,來(lái)自蒂芙尼。


 關(guān)注我們
關(guān)注我們 微信小程序
微信小程序 抖音小程序
抖音小程序