既然點的作用如此重要以及,那么在網站設計、網站建設以及網站制作的過程我們應該如何做。今天廣州網站設計公司派點互動的高級網站設計師來教教大家在網站設計過程中如何處理好各點之間的關系。
在幾何學的意義上點是可見的更小形式單元,是位置的表示形式。無所謂方向、大小、形狀。但所為設計構成的點與幾何中的點是不同的。只有當它與周圍要素進行對比時才可知這個具有具體面積形象是否可以稱之為“點”。 康定斯基認為從內在性的角度來看,點是更簡潔的形態。
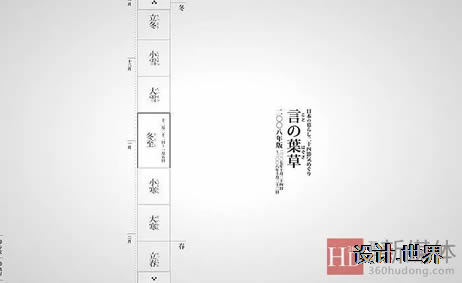
舉個例子,下面的網站是一個日本傳統的24節氣網站,站點設計也非常的傳統,用非常簡約的線條和少量的元素組合成了一種空靈的美感。

看起來都是文字和線條的交接,看起來并沒有所謂的點的組成,但實際上一些文字在視覺里起到了點的作用,如下圖所示,右側標題作為視覺中心,緊密的排列起來的文字形成了一個矩形視覺焦點,而左側的小文起到平衡視覺的作用。

1.不同形狀的點往往給人以不同的視覺心理感受

圓形,平穩,在感情上是飽滿的,渾厚有力量的。 方形,除了平穩外有端莊,大方感,在感情上是踏實的,可依靠的。 三角形或菱形:菱角分明,且有指向性,在感情上是偏倚的,有目的性的。菱形比三角形對稱,在平衡中尋求個性。其他不規則的圖形,顯得富有自己的個性,是獨立的,張揚的。在規則的圖形里變得非常明顯。往往用于豐富畫面。

居中:平靜,穩定,集中感 居上:不穩定感 居下:畫面有沉淀,安靜的感覺,但是不容易被人發現。 在頁面三分之二靠上時:吸引人注意往往是視覺的焦點。
還是舉日本節氣網站這個例子,進入某個節氣后首先映入眼簾的是正中央的節氣信息,至上時間讓用戶看到更想知道的內容,正中央圓角矩形的設計,隱喻傳統印章,安靜且舒適。而內容相對而言在視線的偏上方從純色背景到高清大圖設的背景設計上非常有層次感也不會覺得枯燥。

2.當畫面中有不同大小的點時,大的點是焦點。而點不同的排列方式也會產生不同的視覺心理感受
當一個畫面中有很多零散的點分布時,用戶的視線會來回游移,而設計的目的就是如何讓他們在不規則中不顯得凌亂。
例如這個站點畫面里有三個較大的點,大的點往往吸引人的注意,并且這三個點形成了一個視覺上的三角形,相對來說是比較穩定的。三角形的位置在頁面的三分之二靠上,正好在視覺焦點的位置。也說明了當你的視覺元素非常多時,把想要突出的內容放在偏上或者居中的位置,才容易被識別。

網站設計之點的運用
發布時間:2018-03-29
相關文章
- 上海網頁設計要注意點擊量高的頁面的導航
- 淺析手機網頁設計技巧及推廣方法
- 手機驗證碼倒計時的實現
- 網站設計需精雕細刻更出彩
- 看老外如何設計上海網站?
- 上海網站制作難度大嗎?效果好嗎?
- 上海網站設計如何根據用戶的心理特點設計網站
- 用戶瀏覽行為分析:您的網頁的核心元素是否簡潔突出
- 上海網站設計應把控內容豐富度
- 上海網站設計中需要提供的材料有哪些?
- 上海企業網頁設計時需要把握的幾個要點
- 上海網頁制作公司:什么是Wap網站,什么.mobi域名
- 網站設計:網站字體排版的10個基本規則
- web前端開發需要學習什么?上海網頁制作公司需要哪些開發工具?
- php5跟7有哪些區別
- 網站設計的品質要注意哪些細節?
- php 實現密碼錯誤三次鎖定賬號10分鐘
- 上海網站建設公司網頁設計適用對象與設計特色
- 上海網站設計公司提供優質韓國網頁設計
- 移動端上海網頁設計要素

 關注我們
關注我們 微信小程序
微信小程序 抖音小程序
抖音小程序