我個人覺得會有三種不同類型的設計師:
1.感覺型
他說:我感覺這個頁面太亂。
你問他亂在哪里,他說不出來,僅僅是感覺!這種設計師可能剛剛踏入設計行業,或者做了很久但每天混日子的那種。
2.混亂型
他說:這個圖標重心不穩,頁面顏色有點臟,banner有點丑,圖標描邊粗細不一致。
這種設計師有一定的經驗與見解,但是不善于總結與梳理,所以你會發現他們雖然能夠說出問題,但都是零散的點,沒有邏輯。
3.體系型
他說:問題出現在以下幾個方面:顏色、圖標、布局等等,其中顏色問題有....、圖標問題有.....
他們能夠先從大的方向將問題歸類,然后再闡述細節問題,思路非常清晰。
大家應該都希望成為第三種類型的設計師,但如何能成為體系型的設計師呢?
其實無非就是將結構化思維用好,找問題也一樣,不要上來就說一推零散的點,這樣會讓人覺得你毫無邏輯。
如果別人讓你挑毛病,首先我們要禁止說“憑感覺"三個字,其次即使你能說出問題所在,說之前也要先思考一下,你所說的問題夠不夠系統,是否先從大的方向將其歸類,然后才具體闡述。
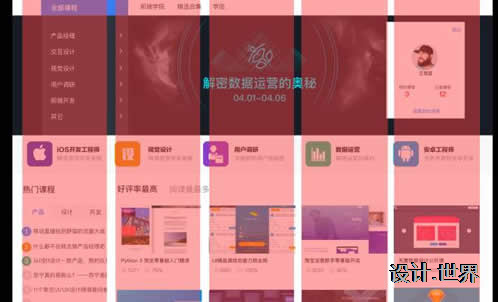
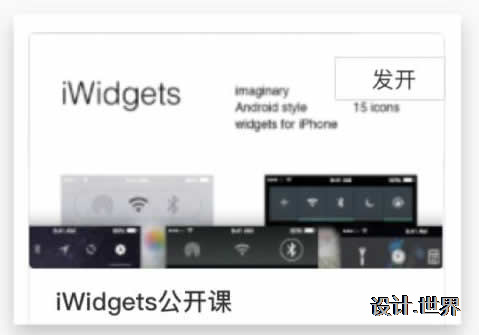
例如就拿上面這個網站來說,我會從以下5個方面來挑出視覺層面的問題(僅供參考),大綱如下:
1.布局
2.文字
3.顏色
4.圖標
5.控件
1.布局
1.1關于柵格分欄
我會挑戰整個網站的柵格系統,5等分欄的布局方式使整體內容過于密集,并且很多內容并沒有按照柵格來布局(比如中部的5個圖標),如下圖:

1.2 布局層級問題
很多需求方希望傳遞很多內容信息,并且每一個都是重點,更后就會導致用戶根本不知道看什么,我們的這個網站就存在這個問題,重點應該是課程的導航,然而個人信息和快捷入口的圖標區已經完全搶走的我們的視線。
我覺得布局層級一定要清晰,該收的應該收起來,比如個人信息;該輕的應該輕一點,比如快捷入口的圖標區,如下圖:

2.文字
2.1 文字規范
文字的大小及顏色的種類太多,個別還出現加粗情況,例如僅首頁的字體大小有12、14、16、18、20、24這么多種,根本沒有統一的規范與邏輯,如下圖:

2.2 文字層級
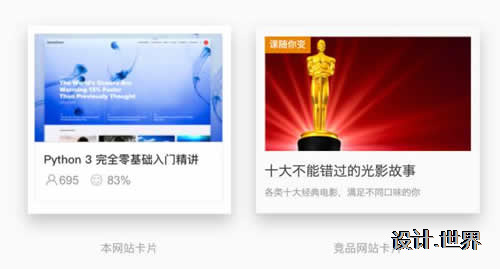
文字層級區分不明顯,我們看下圖:

仔細觀察,我們的卡片,標題與輔助信息視覺層級很接近,幾乎看不出主次,而競品的卡片,標題與輔助信息對比很強烈,很容易就知道要突出標題。
3.顏色
3.1 整體顏色雜亂,缺少品牌感
顏色過于雜亂,沒有規則,導致視覺流不清晰,根本無法聚焦內容本身,并且你幾乎無法判斷那個顏色是品牌色,因為實在太亂太雜了,如下圖:

3.2 顏色飽和度過高,種類偏多

舉個例子,前三名的序號真的需要那么搶眼嗎?就算用三種顏色是否可以適當降低一下飽和度?我看了很多競品,他們是怎么做的呢?下期再說!
4.圖標
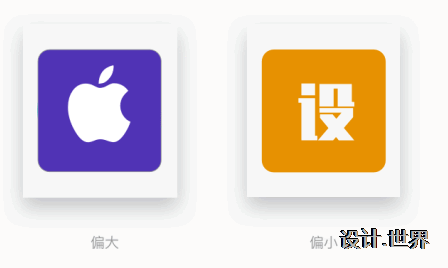
4.1 圖標視覺大小不統一?

4.2 描邊粗細不一致

非常低級的錯誤!
4.3 圖標風格比較陳舊
這個就是仁者見仁智者見智了,個人覺得圖標風格已經是很多年前的了,所以可以整體優化!
5.控件
5.1 標簽樣式陳舊且不夠明顯
請看下圖,能看見標簽在哪嗎?感覺已經和背景圖融為一體,毫無違和感,厲害了!

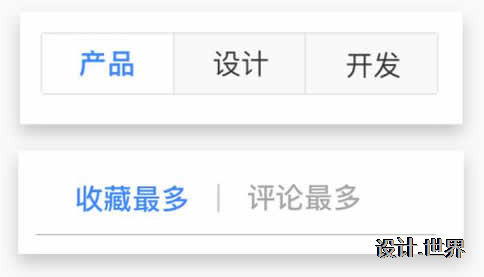
5.2 選項卡樣式缺乏統一性
排行榜的選項卡有兩種樣式,沒有進行統一設計,差評,如下圖:

5.3 樣式的細節過于復雜
都說現在的設計要簡潔,比如今年很流行的無線化分割等等,來看下圖

這是網站的一塊截圖,我至少看到了10條分割線,包括卡片的線條,選項卡的線條等等,這么復雜的細節,你說網站能不亂嗎?
網站改版設計要從那兩方面入手?
發布時間:2018-07-25
相關文章
- 搭建低成本網站的網站設計技巧
- 影響上海網站設計價格因素有哪些
- 在上海網站設計中尋找包裝設計的靈感
- php 實現密碼錯誤三次鎖定賬號10分鐘
- 提升網站設計趣味的十大案例分析
- 上海網頁設計要注意點擊量高的頁面的導航
- 上海網頁制作公司:企業為什么要建網站?
- php5跟7有哪些區別
- 上海創意單頁面網站設計
- 新穎的視角造就完美的網站設計
- 上海網站設計開發:高效代碼審查的十個經驗
- 上海企業做網站應該了解哪些上海網頁制作公司信息
- 上海網站設計之更新電子商務網站設計靈感
- 上海網頁設計淺談網站在網絡營銷的重要性和針對性
- 上海網站設計師必須要掌握的幾項技能
- PHP對表單提交特殊字符的過濾和處理方法匯總
- 網站設計:網站字體排版的10個基本規則
- 電子商務網站設計七要素
- 四種原因導致上海網站設計字體加載失敗
- 天貓化妝品國慶首頁活動頁面設計

 關注我們
關注我們 微信小程序
微信小程序 抖音小程序
抖音小程序