1.通過大小和規模來創建層級

可讀性設計一般從多個文本級別開始,建立清晰的層次將有助于用戶更直觀的瀏覽文本。
更大的尺寸或規模是一種視覺提示,它告訴用戶這是他們首先需要閱讀的內容,因為它是更重要的。大多數用戶的注意力會自然的從較大的元素過渡到較小的元素,從而創造出良好的視覺流。
通常我們會使用H2,H3和H4標簽來設計和創建標題,這樣可以打破文本在大小上一致的問題。
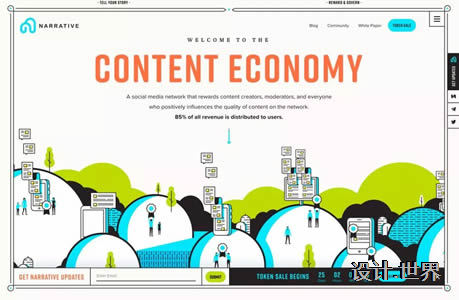
創建一個具有一致性的文本位置和大小,使得用戶更容易瀏覽文本。這在長形式的內容甚至短內容的主頁上很有效,如上面的Narrative案例。
你會注意到主頁在banner上設置了四種不同級別的文本。一個到有強烈色彩的大標題,上面有一個簡短的字段。然后,正文內容有一個額外的加粗用來強調。大多數用戶會看到這段文本的順序會是:標題,粗體文本,正文文本,小標題字段,由于重量。
2.選擇易讀的字體

雖然有趣的新穎字體或精心設計的腳本可以給你的設計增添有趣的元素,但是它并不總是更終用戶的更佳選擇。
易讀的字體是更有可能被真正閱讀的字體。
以下是為什么:
可讀性好的字體更容易被查看;
字體在不同的大小和尺寸上依然很容易辨識;
字體不會相互干擾,也不會造成尷尬的空間或形狀;
這些字體是常用的,也便于用戶使用(即使不是同一家族的字體,但是在外形上相似的字體,大多數用戶都會有一種熟悉的感覺)。
可讀字體的特征包括:
標準重量——不要太粗或太細;
常見的X高度——不太高或矮;
更圓潤的字體——以便“O”有一個圓形的形狀;
輕微或無傾斜;
不能是距離很近或相距很遠的字體。
仔細思考這些特性,你可以看到幾乎任何類型都可能包含可讀的選項。你不需要堅持純粹的襯線或無襯線字體,其他混合的字體實際上也是很好的。請確保測試你打算使用的字體,以確保它們易于閱讀。
3.為閱讀習慣堆疊內容

堆疊內容可以回歸到層次結構。但是有一個額外的元素——在堆疊內容時乣考慮文本和非文本元素。
如果用戶在屏幕上同時看到一個文本和一個圖像,圖像幾乎總是首先引起他或她注意的東西,因此重要的是以一種能幫助用戶從圖像移動到文本的方式堆疊元素。
在上面Alzheimers New Zealand的網站設計中,采用了疊加的方式來強調主標題。注意文本是如何放置在圖像中心的,你的眼睛會先關注到人物的臉上,然后下降到動畫圈內的文字,再然后移動到較小的,更次要的文本塊。
其實事情的本質是:當你至上次看到這個圖像的時候,所有這些都發生得如此之快,以至于你可能都沒有想過。大多數用戶在決定是否與內容交互時,會先以同樣的方式掃描整個屏幕。
4.使用視覺效果

真的想確保用戶能夠看到你的內容?你可以使用有意思的方式整合文本和視覺效果。創建一個主視覺圖,使用有趣的視覺,不尋常的顏色配對或動畫和文字相結合的形式使用戶停留。
設計師有時會犯的錯誤是將每一個元素都限制在單獨的盒子或空間里。通過將它們與其他元素混合使用起來,使之更具沉浸感。
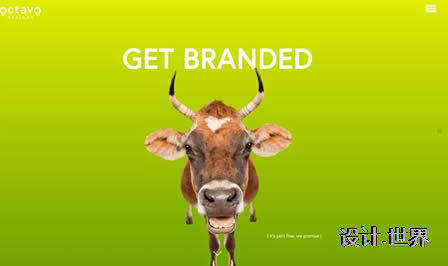
上面Octavo Designs的網站設計中,首先,在明亮的背景下有一只非常滑稽的奶牛,這使得你情不自禁就被吸引了。文本是圖像的一部分(它實際上觸及了牛的角在頂部)這種視覺和文字的組合吸引用戶進入內容,使他們想要獲得更多的信息。
5.保持線條(思想)單一

在規劃設計時,要考慮短時間內可能發生的突發事件。每個頁面或屏幕都應該集中在一個單一的思想和簡單、易于閱讀的文本。
以鼓勵閱讀的方式來組織用戶的想法:
使用一到三句段落;
在列表中使用項目符號;
使用副標題打破文本塊;
包含互動性的鏈接;
突出或加粗點;
編輯所有文本,使其清晰和簡潔。
6.創建焦點

每個設計都應該有一個焦點。重點是設計的一部分,幾乎每一個用戶都會首先關注的至上視覺。它通常是高度視覺化的,或者與屏幕上的其他元素形成鮮明對比。
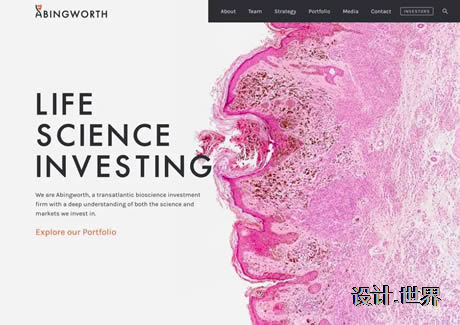
在上面的例子中,Abingworth在其網頁設計中采用了明亮的粉紅色斑點為重點。它吸引了人們的注意,因為顏色和好奇心(它是什么?)與屏幕另一面的白色、開放空間形成對比。
設計的重點應該放在你更好的圖像、插圖或動畫,并涉及到關鍵信息上。焦點應該確定設計是什么,以及用戶為什么要注意到它。因為這是用戶首先要看的,它設置了如何與設計交互的基調。
如何為網站設計創建可讀性內容
發布時間:2018-03-29
相關文章
- 上海網頁制作的配色網站
- 即使是更靠下的網站頁腳,設計上同樣很講究
- 10個理由讓你為什么要堅持好的網站設計
- 網站設計如何做到用戶參與?
- 上海網頁設計公司:增加網站流量的辦法
- 上海網頁設計公司在網站設計中如何讓按鈕激發用戶點擊欲望
- 上海網頁制作該如何做好關鍵詞需求分析與網站布局?
- 上海網站設計公司能力與設計思維
- 高中生上海網頁制作比賽題目
- 上海網頁設計公司之提高客戶體驗度的五大事項
- 上海網頁制作失敗的因素
- 上海網站制作10個易被忽略的設計雷區
- jQuery 判斷是否移動端訪問
- 如何提高網站服務器的安全性?
- 上海網頁設計公司:百度排名下降的主要原因分析
- 網頁設計之簡約設計的技巧
- 高端上海網站設計“高”在哪?為什么“高”?
- 上海網頁制作公司和大家講解做網站細節問題
- 網站設計小白要認真對待的問題
- 網頁設計中如何讓按鈕激發用戶點擊欲望

 關注我們
關注我們 微信小程序
微信小程序 抖音小程序
抖音小程序