那么什么是簡約設(shè)計(jì)?
簡約設(shè)計(jì)是將設(shè)計(jì)回歸本質(zhì)的一種設(shè)計(jì)理念。簡約并是對內(nèi)容的簡單刪減,而是提煉設(shè)計(jì)精華,滿足美觀實(shí)用的本質(zhì)訴求。在網(wǎng)頁中,簡約的設(shè)計(jì),往往具清晰的頁面結(jié)構(gòu)、簡單的交互操作等特征,在滿足傳遞信息的同時(shí),從視覺體驗(yàn)的角度,為用戶帶來輕松、愉悅的美感。然而,簡約設(shè)計(jì)風(fēng)格并不是機(jī)械地刪除或減少網(wǎng)站或頁面組件/模塊那么簡單。相反,界面中每一個(gè)小細(xì)節(jié)都應(yīng)該被重視,且飽含設(shè)計(jì)師創(chuàng)意和用心。
其次,為什么選擇簡約設(shè)計(jì)風(fēng)格?
在閱讀簡約網(wǎng)頁設(shè)計(jì)風(fēng)格的相關(guān)概念之后,希望能夠進(jìn)一步了解其為設(shè)計(jì)師所追捧的真正原因?以及極簡主義網(wǎng)頁設(shè)計(jì)風(fēng)格的相關(guān)作用具體體現(xiàn)在哪些方面?不用擔(dān)心,大家可以從以下幾個(gè)方面簡單理解這類網(wǎng)頁設(shè)計(jì)風(fēng)格的效用:
1.簡約網(wǎng)頁設(shè)計(jì)更加簡潔易用,用戶體驗(yàn)愉悅度極高
2.極簡主義設(shè)計(jì)簡單且兼容性強(qiáng),更易于軟件或網(wǎng)頁響應(yīng)式設(shè)計(jì)
3.簡單干凈的界面設(shè)計(jì)更符合現(xiàn)今快節(jié)奏的用戶需求
4.簡約整潔的網(wǎng)頁設(shè)計(jì),加載速度更快,能有效地降低網(wǎng)頁跳出率
5.簡潔低噪音的界面設(shè)計(jì),更易于用戶專注于界面內(nèi)容和產(chǎn)品功能,提升產(chǎn)品銷量
總之,極簡主義設(shè)計(jì)風(fēng)格是一種既能滿足用戶需求,又能體現(xiàn)設(shè)計(jì)師創(chuàng)造性和獨(dú)特性的設(shè)計(jì)方式。它不僅是現(xiàn)今熱門的UI設(shè)計(jì)流行趨勢,還將在相當(dāng)長的一段時(shí)間內(nèi)繼續(xù)流行下去。

如何才能在網(wǎng)頁界面設(shè)計(jì)中體現(xiàn)簡約之美?
既然簡約設(shè)計(jì)在提升用戶體驗(yàn)愉悅度,加載速度以及頁面兼容性和產(chǎn)品銷量方面,作用如此巨大,究竟如何才能在頁面設(shè)計(jì)中體現(xiàn)其簡約之美?簡約設(shè)計(jì)的技巧和禁忌有哪些?
1.利用自然留白,突出軟件或產(chǎn)品功能/特色
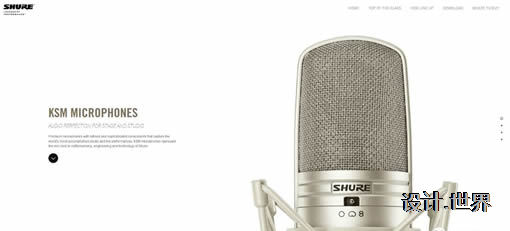
與繪畫中添加留白以增加作品神秘感,給予受眾足夠想象空間的目的不同,網(wǎng)頁頁面設(shè)計(jì)中留白(也稱負(fù)空間)的使用,則更偏向于減少界面噪音,突出界面展示內(nèi)容。讓用戶更自然地將視線集中于展示的軟件或產(chǎn)品功能,服務(wù)和特色,加深用戶印象,從而增加產(chǎn)品銷量。

所以,設(shè)計(jì)師在界面設(shè)計(jì)中,要注意自然留白的設(shè)計(jì)和應(yīng)用,引導(dǎo)用戶點(diǎn)擊或購買。
2.巧用色彩,讓界面簡約而不失視覺吸引力
簡單色彩的選擇和應(yīng)用,不僅不會(huì)增加頁面的復(fù)雜程度,相反,還能幫助劃分界面功能模塊,讓界面簡單而不失視覺魅力。而這一方面,大家可以從以下幾個(gè)方面進(jìn)行嘗試:
簡單色彩或配色方案的選擇和應(yīng)用,提升界面視覺吸引力
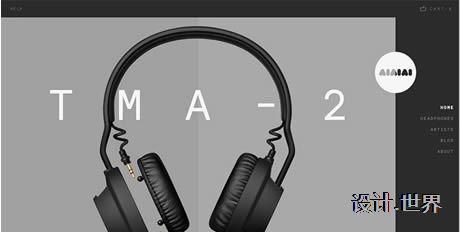
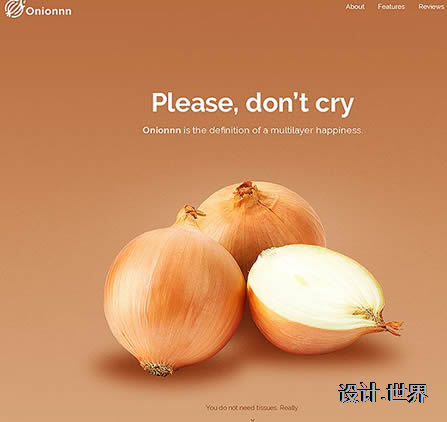
簡約界面設(shè)計(jì)風(fēng)格并不等于毫無色彩或僅僅單調(diào)地使用一種或黑白兩種色彩。事實(shí)上,即使是簡單使用一種色彩,結(jié)合色彩漸變,飽和度以及透明度的變化,也可以使整個(gè)網(wǎng)頁設(shè)計(jì)簡潔而極富視覺效果。
所以,在極簡主義網(wǎng)頁設(shè)計(jì)中,設(shè)計(jì)師可以嘗試一種,多種以及同一色系色彩的選擇和應(yīng)用,簡化界面設(shè)計(jì),提升其視覺吸引力。

當(dāng)然,色彩的選擇也應(yīng)把握一個(gè)度。過多的色彩應(yīng)用,反而事倍功半,使界面更加復(fù)雜。
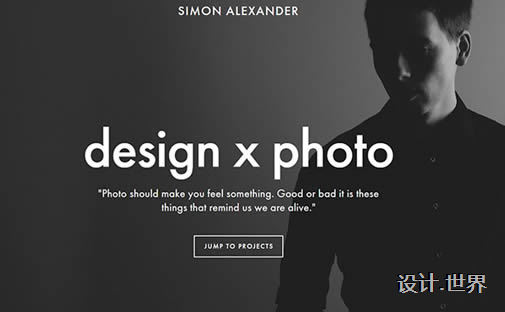
而且,即使是日漸流行的簡單黑白配色的選擇,巧妙結(jié)合設(shè)計(jì)師創(chuàng)意,也可以大氣時(shí)尚。

色塊可兼具劃分界面功能/模塊的作用
為簡化頁面設(shè)計(jì),色塊的使用也可兼具界面功能/板塊劃分的作用。

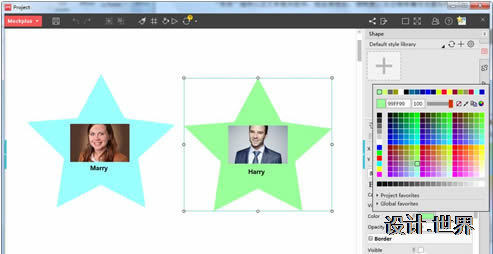
而就這一方面而言,在使用Mockplus原型化相關(guān)簡約界面設(shè)計(jì)時(shí),設(shè)計(jì)師可以簡單的拖拽“形狀”組件以及文本相關(guān)組件,結(jié)合其色彩,透明度以及邊框等屬性設(shè)置輕松實(shí)現(xiàn)。

色彩的對比使用,增強(qiáng)界面活力
色彩屬性(例如色彩透明度和飽和度),形狀以及明暗色系的對比使用,不僅能夠極大地提升界面視覺效果,在增強(qiáng)界面生命力和活力方面作用也不容小覷。

簡而言之,色彩的簡單使用,能夠簡化頁面的同時(shí),提升其視覺吸引力和生命力。
3.優(yōu)化界面字體以及排版,體現(xiàn)界面層次結(jié)構(gòu)
除去色彩,界面文本內(nèi)容,字體以及排版的優(yōu)化,也能使整款網(wǎng)頁設(shè)計(jì)更加簡潔干凈,直觀生動(dòng)地展示其頁面層次結(jié)構(gòu)。比如:
簡化文本內(nèi)容,讓界面更加直觀易懂
采用更加簡潔的用語,句式或形式(例如小標(biāo)題或列表)簡化界面文本內(nèi)容,讓頁面設(shè)計(jì)更加簡單易懂,直觀實(shí)用。

巧用文字屬性/排版,體現(xiàn)頁面結(jié)構(gòu)和層次
優(yōu)秀的簡約網(wǎng)頁設(shè)計(jì),一般不會(huì)使用太多字體和排版。簡單一兩種,結(jié)合文字大小,顏色,粗細(xì),行間距以及排列位置(例如包含,并列等排列方式)等屬性設(shè)置,也能簡單而直觀地體現(xiàn)頁面結(jié)構(gòu)和層次關(guān)系。

而這一點(diǎn)上,設(shè)計(jì)師們可以直接使用Mockplus的“單行文本”和“多行文本”組件輕松實(shí)現(xiàn)。無論是其文本色彩,下劃線,斜體,字體,尺寸,對齊方式,還是文字邊框,行間距,自動(dòng)折行,外部鏈接以及排版等屬性設(shè)計(jì),都能簡單實(shí)現(xiàn),真正的做到“所見即所得”。
因此,在你網(wǎng)頁或軟件應(yīng)用的設(shè)計(jì)之中,除了簡化文本內(nèi)容,也要注意文本字體,屬性以及排版的選擇和使用,突出其頁面層次和結(jié)構(gòu)。
4.利用圖片對界面文本進(jìn)行闡釋
極簡主義界面設(shè)計(jì),“少即是多”的設(shè)計(jì)理念告訴我們,當(dāng)千言萬語也無法清楚表情達(dá)意時(shí),簡單地添加適當(dāng)圖片,更能清晰明了的表達(dá)設(shè)計(jì)師意愿,事半而功倍。

而在圖片添加方面,設(shè)計(jì)師可以充分嘗試Mockplus的“圖片”,“GIF”組件以及“我的組件庫”等功能,實(shí)現(xiàn)靜態(tài),動(dòng)態(tài)以及批量圖片的添加的和優(yōu)化。Sketch圖片的導(dǎo)入,批量圖標(biāo)的添加和編輯等等,都不是問題。
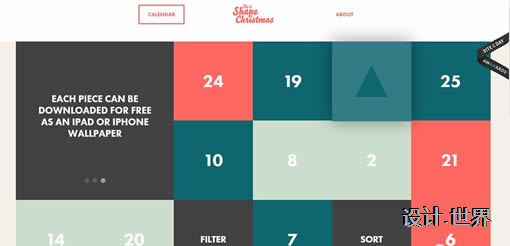
5.利用網(wǎng)格區(qū)分界面功能和重要性
簡單的網(wǎng)格設(shè)計(jì)是網(wǎng)頁極簡主義設(shè)計(jì)風(fēng)格中,設(shè)計(jì)師們更常用的功能/模塊劃分方式之一。當(dāng)軟件或網(wǎng)頁設(shè)計(jì)中使用一致的網(wǎng)格設(shè)計(jì)時(shí),不僅能夠簡潔直觀的劃分和展示其功能模塊,還能幫助用戶在瀏覽頁面的過程中形成一定的閱讀習(xí)慣,從而更加快速流暢的查詢需要的網(wǎng)頁內(nèi)容。

 關(guān)注我們
關(guān)注我們 微信小程序
微信小程序 抖音小程序
抖音小程序