隨著瀏覽器的增多,手機、平板電腦、pc電腦等劃分市場,為了適應(yīng)不同的硬件設(shè)備,提供了對應(yīng)的版本普屏和寬屏顯示器的分辨率也有很大的差異,這使得網(wǎng)站的頁面設(shè)計必須符合這些顯示器瀏覽。 很多情況下,一些人并不是在全屏的瀏覽我們的頁面,如果我們能夠讓頁面隨著瀏覽器寬度的變化而變化,不是更能符合用戶體驗。而這個問題,我們需要怎么去解決。
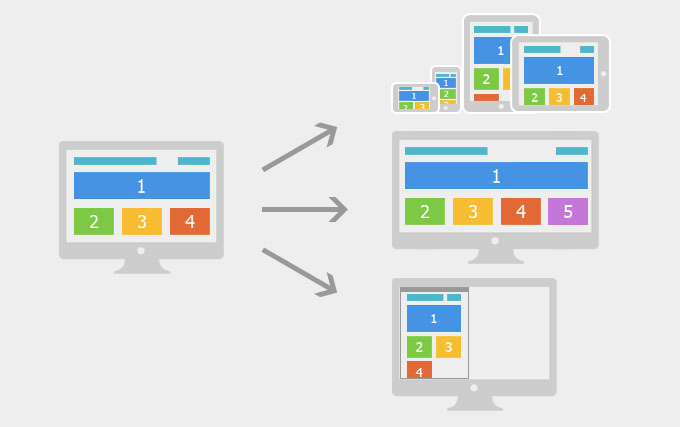
響應(yīng)式Web設(shè)計(Responsive Web design)的理念是頁面的設(shè)計與開發(fā)應(yīng)當根據(jù)設(shè)備環(huán)境(屏幕尺寸、屏幕定向、系統(tǒng)平臺等)以及用戶行為(改變窗口大小等)進行相應(yīng)的響應(yīng)和調(diào)整。具體的實踐方式由多方面組成,包括彈性網(wǎng)格和布局、圖片、CSS media query的使用等。無論用戶正在使用pc、平板電腦,或者手機,無論是全屏顯示還是非全屏的情況,無論屏幕是橫向還是豎向,頁面都應(yīng)該能夠自動切換分辨率、圖片尺寸及相關(guān)腳本功能等,以適應(yīng)不同設(shè)備。

響應(yīng)式web設(shè)計對交互設(shè)計和前端實現(xiàn)提出了更高的要求,需要考慮清楚不同分辨率下頁面的布局變化、內(nèi)容的縮放等。
響應(yīng)式Web設(shè)計的優(yōu)勢:
開發(fā)、維護、運營成本優(yōu)勢:頁面只有一個,只是針對不同的分辨率、不同的設(shè)備環(huán)境進行了一些不同的設(shè)計,所以在開發(fā)、維護和運營上,相對多個版本,能節(jié)約成本。
兼容性優(yōu)勢:移動設(shè)備新的尺寸層出不窮,定制的版本通常只適用于某些規(guī)格的設(shè)備,如果新的設(shè)備分辨率變化較大,則往往不能兼容,而開發(fā)新的版本需要時間,這段時間內(nèi)的訪問就是個問題,但是響應(yīng)式Web設(shè)計可以提前預(yù)防這個問題。
操作靈活:響應(yīng)式設(shè)計是針對頁面的,可以只對必要的頁面進行改動,其他頁面不受影響。
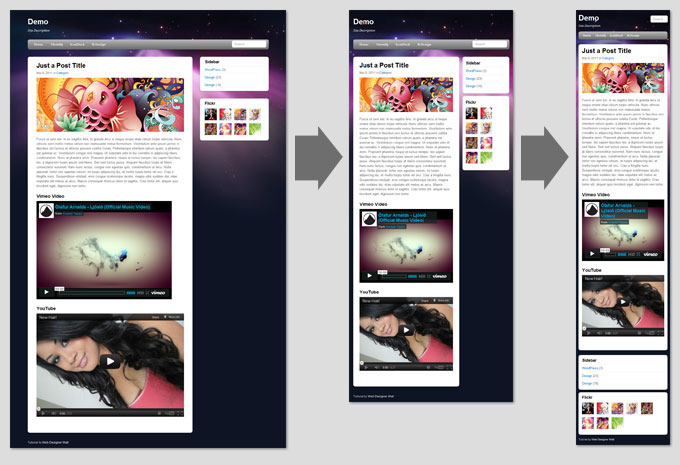
實例展示

當瀏覽器寬度變小時,左右兩欄的寬度都有縮小,左邊的banner圖片和視頻也相應(yīng)縮小,右邊的頭像列表由一排4個變?yōu)橐慌艃蓚€。
當瀏覽器寬度進一步變小后,頁面由兩欄結(jié)構(gòu)變?yōu)橐粰诮Y(jié)構(gòu),部分內(nèi)容的尺寸進一步縮小,搜索區(qū)域也從導(dǎo)航里挪到了導(dǎo)航外。
響應(yīng)式頁面的設(shè)計流程
至上步:確定承載硬件的設(shè)備類型和屏幕尺寸
通過用戶研究,了解用戶使用的設(shè)備分布情況,確定需要兼容的設(shè)備類型、屏幕尺寸。
設(shè)備類型:包括移動設(shè)備(手機、平板)和pc。對于移動設(shè)備,設(shè)計和實現(xiàn)的時候注意增加手勢的功能。
屏幕尺寸:包括各種手機屏幕的尺寸(包括橫向和豎向)、各種平板的尺寸(包括橫向和豎向)、普通電腦屏幕和寬屏。
需要考慮的問題:
某個頁面進行響應(yīng)式設(shè)計時其適用的尺寸范圍是哪些?比如,1688搜索結(jié)果頁面,跨度可以從手機到寬屏,而1688首頁,由于結(jié)構(gòu)過于復(fù)雜,想直接遷移到手機上,不太現(xiàn)實,不如直接設(shè)計一個手機版的首頁。
結(jié)合用戶需求和實現(xiàn)成本,對適用的尺寸進行取舍。比如一些功能操作的頁面,用戶一般沒有在移動端進行操作的需求,沒有必要進行響應(yīng)式設(shè)計。
第二步:制定電腦,筆記本,平板電腦,手機等終端的線形結(jié)構(gòu)
針對確定下來的幾個尺寸分別制作不同的線框原型,需要考慮清楚不同尺寸下,頁面的布局如何變化,內(nèi)容尺寸如何縮放,功能、內(nèi)容的刪減,甚至針對特殊的環(huán)境作特殊化的設(shè)計等。這個過程需要設(shè)計師和前端開發(fā)人員保持密切的溝通。

圖片來源
第三步:初步進行線型測試
將圖片導(dǎo)入到相應(yīng)的設(shè)備進行一些簡單的測試,可幫助我們盡早發(fā)現(xiàn)可訪問性、可讀性等方面存在的問題。
第四步:要保證文字的可讀性
注意,移動設(shè)備的屏幕像素密度與傳統(tǒng)電腦屏幕不一樣,在設(shè)計的時候需要保證內(nèi)容文字的可讀性、控件可點擊區(qū)域的面積等。
第五步:頁面布局要合理
新一代的web網(wǎng)站開發(fā),頁面線型布局、內(nèi)容尺寸要對應(yīng)更終的產(chǎn)出,不能跟設(shè)計稿出入太大,需要前端設(shè)計師和架構(gòu)師多交流和溝通

 關(guān)注我們
關(guān)注我們 微信小程序
微信小程序 抖音小程序
抖音小程序