一、層次
層次分為平面和縱深。任何一個設計師,都應該充分意識到,有節奏的層次變化能在用戶內心產生微妙的化學反應。

這是一個航空公司的廣告圖,我們經常能看到或者說也做過類似這樣的設計:一個大大的背景圖,加個框,加上文案,很簡潔,可是也過于平淡了。

我們給圖做一些小改動,快的話可能十分鐘都不要,看看具體做了什么:
1、文字標題和正文區分開,強弱對比更加明顯。
2、讓機翼割裂矩形框,產生縱深感。
3、增加投影
是不是效果就完全不一樣了呢?

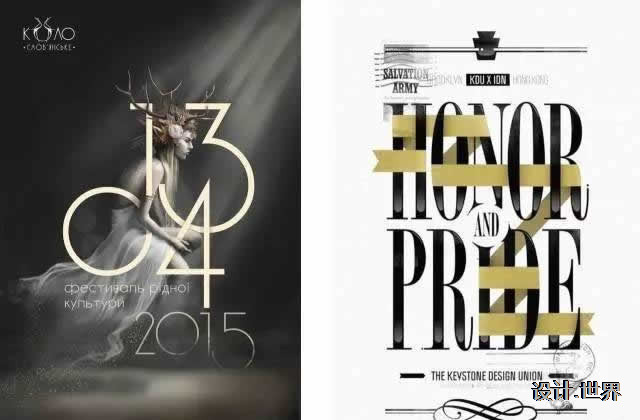
這兩張海報,也是用了類似的方法,讓2d的畫面體現出了3d的效果。如果平時我們在設計中也多多運用這樣的技巧,給自己的設計稿制造富有節奏的層次感,結果可能就大不一樣。
二、色彩
在設計中,我們對于顏色不同程度的理解,都影響著設計的表現。一張優秀的設計作品,色彩搭配必然是和諧得體、令人賞心悅目的。

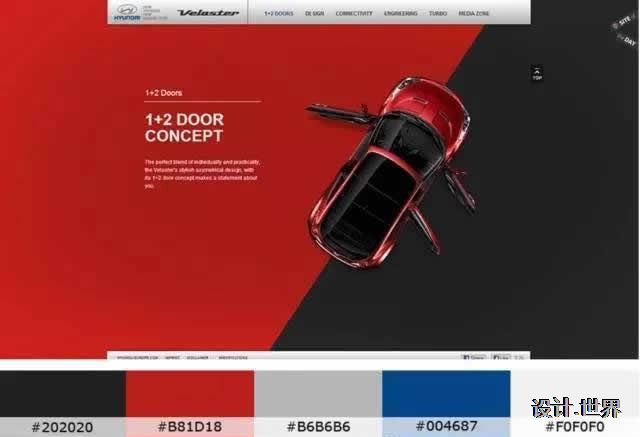
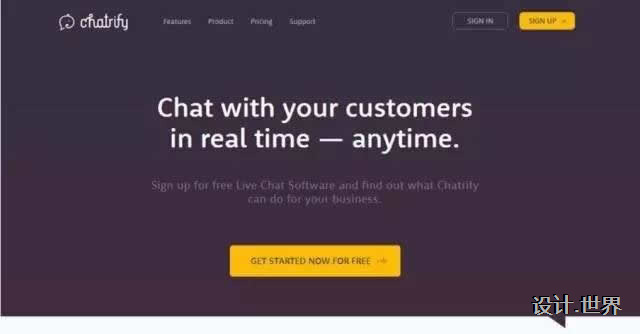
這是兩張色調很接近的海報。大家應該都能感覺到右邊比左邊更有“逼格”吧。
左邊的稿子單獨拿出來看,其實它也不算是一個糟糕的設計,還用了之前很流行的幾何背景,可是和右邊的進行比較,左邊這幅有更多的色彩和相對更高的飽和度,可能就是它顯得“廉價”的原因。
關于色彩,要細說的話太多了,在這里我提四點:
1、色彩的黃金法則:6:3:1

在一個作品中,主色、次要顏色和輔助色的比例,接近于6:3:1,不敢說滿足這個條件就一定是一個好的設計,但至少是一個不容易出錯的設計。我相信大家對于這個法則都不陌生,但是越熟悉的就越容易被我們忽略,以后大家在對自己設計稿不滿意的時候,不妨看看我們的配色是否滿足這個黃金比例。
2、勿忘黑色

很多現代簡約的風格都會使用黑色,當然我在這里不是呼吁大家大量的使用黑色,而是靈巧的運用。黑色能讓任何一個色彩都顯得更為干凈,當你不知道使用什么顏色點綴的時候,用黑色試試吧。
3、遵循自然的顏色

地球是有顏色的,天空、土壤、群山、海洋,都有著它們各自的顏色。我們在設計稿中,如果違背了大自然的原則,往往會給人不舒服的感覺。有時候,大自然的色彩是更好的提示。
4、色彩的反差

如果通篇是一個色調,會給人乏味、平淡的感覺。當我們需要強調什么、或者想要表達某種情緒營造某種氛圍的時候,試試加入一些反差:可以是明暗對比、冷暖對比、輕重對比,也許會得到你想要的結果。
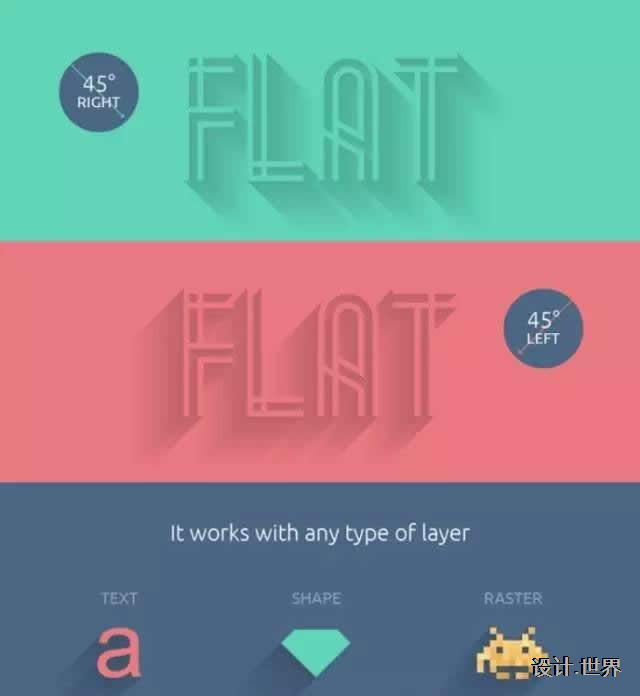
三、陰影
幾乎是gui設計誕生的那一刻起,陰影的運用就無處不在。

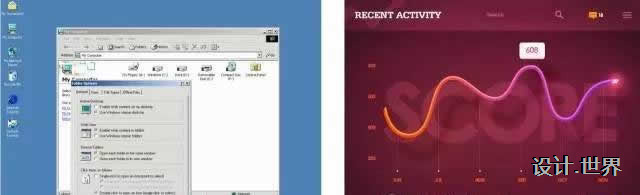
這兩張圖,大家應該都不陌生吧。左邊這張是win2000時的界面,右邊這張是被無數設計師臨摹的mike大神作品。它們有一個共同點,就是都用到了高光、陰影和漸變。
之后設計工具不斷推陳出新,設計手法也越來越豐富,這里不能不提到喬布斯,在iphone推出后,擬物設計風靡設計圈,在ios6的時代達到巔峰,幾乎所有的設計師都在埋頭研究各種投影、反射、紋理、高光。

iOS 7 推行扁平化設計后,當時的設計圈就炸開了鍋。「這么多年辛苦練習的設計技巧,說拋棄就拋棄?」于是他們還是想到了陰影。你要說2014年更流行的設計風格是什么,毫無疑問是漸變「Gradient」+長投影「Long shadow」

再到現在,設計師們又看膩了長投影,轉向了紙片化的設計,加上大范圍的薄陰影烘托質感。依舊是扁平的風格,不過設計師們都在想著辦法做出不一樣的感覺。
說了這么多,其實就是想表達從十幾年前開始,陰影就一直以不同的形式存在設計潮流中,當然我們對于潮流的態度,應該是不盲目跟隨,也不強烈抵制,適合自己的才是更好的。


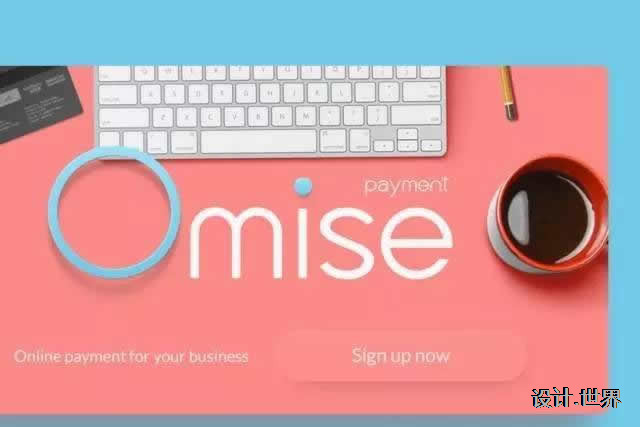
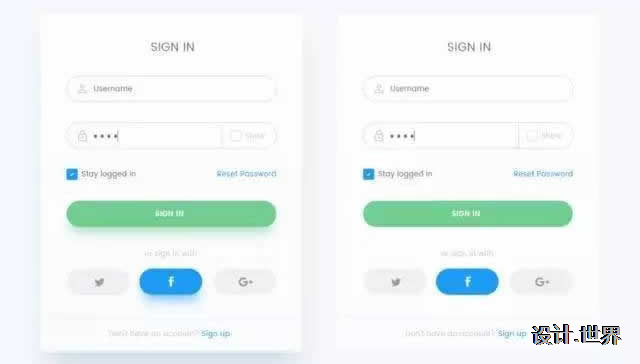
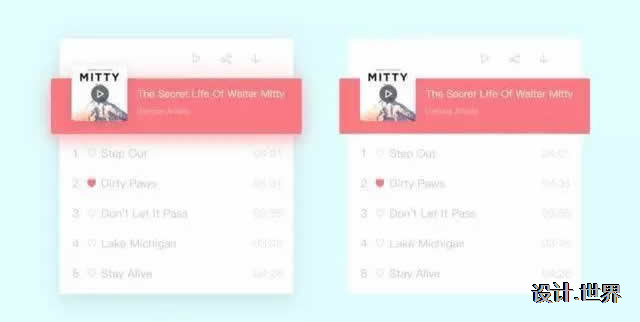
舉兩個例子,分別是有投影和沒有投影的情況下,設計稿所呈現出來的樣式,能明顯感覺到,適當的投影,對增加設計稿質感確實是有幫助的。
四、字體
用對字體,設計才得體。你不會想要在卡通風格的設計中用宋體,同理,也不會用娃娃體去做嚴肅文學作品的封面。
1、了解字體的性格

這是兩張海報,左邊《海扁王》的海報上用了無襯線的粗體字,一種渾厚、有力的感覺撲面而來。而右邊的《裁縫》則是用了有襯線的細體字,給人更多的是輕巧、飄逸的感覺。不同的字體,傳遞著不同的性格,用的時候可要把握好哦。
2、使用一種以上的字體

3、調整你的行間距
我打了兩段話,至上段的行間距是1,第二段的行間距是1.5,相對于至上段來說,我相信大家更愿意閱讀第二段的內容吧。
4、注意文字的可識別性和易讀性。

關于這點可能會有很多種不同的情況,我就拿了一點舉例:我們在設計中可能會遇到在圖片上添加文字的情況,在圖片不固定的時候,如果我們用了白色,遇到淺色背景的圖片會使文字閱讀困難,所以通常會加一個不透明度較低的黑色蒙層來避免這種情況出現,當然文字加投影也可以。這種會導致文字易讀性差的情況還有很多,大家根據自己的問題采用不同的方法吧。

 關注我們
關注我們 微信小程序
微信小程序 抖音小程序
抖音小程序