1.banner標(biāo)題清晰
banner處于網(wǎng)站的一個(gè)比較重要的位置,所以在banner的設(shè)計(jì)上一定要多下一些功夫。
首推的是文字標(biāo)題的設(shè)計(jì),大標(biāo)題一定要大,配以小字做裝飾,這樣的設(shè)計(jì)容易吸引人的眼球,不會(huì)有太大的失誤,比較容易出彩。在標(biāo)題的設(shè)計(jì)上,還要注意色彩的搭配,盡量選擇一些簡(jiǎn)單、顏色單一點(diǎn)的,這樣視覺(jué)會(huì)更純粹。
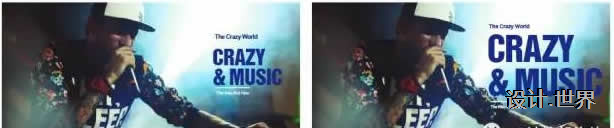
簡(jiǎn)單舉例對(duì)比一下,這是小編給大家做的一個(gè)例子分析:

同樣的字體背景圖,同樣的排版,可以看出來(lái)右圖的大標(biāo)題比起左邊的標(biāo)題,視覺(jué)沖擊力會(huì)更強(qiáng)一些。
再來(lái)看看國(guó)外的設(shè)計(jì)案例,Impero國(guó)外設(shè)計(jì)公司網(wǎng)站,這個(gè)網(wǎng)站banner也是采用大標(biāo)題的形式來(lái)設(shè)計(jì)的,這樣的設(shè)計(jì)沖擊力強(qiáng),容易吸引眼球,達(dá)到目的。

2.banner圖
都知道設(shè)計(jì)師要做一個(gè)好設(shè)計(jì)的前期,是要花很多時(shí)間找素材的。所以一個(gè)好的圖片是可以達(dá)到事半功倍的效果。
選擇一張好的圖片來(lái)做網(wǎng)站的banner圖,這個(gè)工作是很重要的。更好是選擇干凈簡(jiǎn)潔的圖片來(lái)做為素材圖,避免那些背景凌亂的圖。沒(méi)辦法真需要用復(fù)雜背景來(lái)做素材的話,字體的設(shè)計(jì)就要做一些適當(dāng)?shù)淖兓苊鈽?biāo)題被復(fù)雜背景弱化掉。

夕陽(yáng)的美麗的酒店網(wǎng)站首張banner圖的選擇就挺好的,簡(jiǎn)潔的背景圖,配以簡(jiǎn)單的兩行文字,簡(jiǎn)潔又容易出效果。這樣的設(shè)計(jì)方式其實(shí)適合各個(gè)行業(yè),對(duì)設(shè)計(jì)水平要求也不是特別高,前提是要找到一張好的素材圖。說(shuō)到素材圖,之前我跟大家分享過(guò)一些好的素材設(shè)計(jì)網(wǎng)站,這里再重復(fù)一個(gè)國(guó)外免費(fèi)的素材圖庫(kù)網(wǎng)站,因?yàn)槲艺媸谴髳?ài)這個(gè)網(wǎng)站。
Pixabay

3.留白
留白,是頁(yè)面構(gòu)圖的重要組成部分,適當(dāng)?shù)募尤肓舭祝茏屛淖直阌陂喿x,讓頁(yè)面各元素得到很好的區(qū)分。大面積的留白,搭配簡(jiǎn)潔的排版,可以讓受眾的視覺(jué)更為集中,很好的給用戶做引導(dǎo)。

Vincit Beer啤酒網(wǎng)站簡(jiǎn)約大氣,大部分的留白讓受眾反而至上眼看到了啤酒產(chǎn)品。
4.單純色彩
通常我們打開(kāi)一個(gè)網(wǎng)站,給人帶來(lái)至上印象的往往是這個(gè)網(wǎng)站的色彩。不同的顏色帶給人不同的心理感受,比如紅色讓人熱情,綠色充滿希望等等。用簡(jiǎn)單純粹的顏色也可以打造簡(jiǎn)約的設(shè)計(jì)感。
酷九設(shè)計(jì),用更簡(jiǎn)單的方式表現(xiàn)更純粹的視覺(jué),更加有感染力。當(dāng)然,我說(shuō)的純粹的顏色不只是指白色,很多顏色也可以做出這種純粹的效果。
2017 Make Me Pulse這個(gè)網(wǎng)站用了漸變色的效果,但也做出來(lái)純粹簡(jiǎn)約的感覺(jué),網(wǎng)站的交互也挺有意思的,大家可以都去看看。
5.“纖薄”文本和銨鈕
在網(wǎng)站當(dāng)中,要想將網(wǎng)站設(shè)計(jì)得簡(jiǎn)約大方,在一些細(xì)節(jié)的設(shè)計(jì)上也要注意一下。
可以將文本框或是銨鈕元素做得輕薄簡(jiǎn)潔一些,線框類(lèi)的元素可以設(shè)計(jì)得洗一些,會(huì)顯得精細(xì)一點(diǎn)。同時(shí),網(wǎng)頁(yè)中出現(xiàn)的字體可以用細(xì)一些的字體,或者將font-weight的數(shù)值調(diào)小一些。
這樣的設(shè)計(jì)在確保功能性的同時(shí),給人一種纖細(xì)的視覺(jué)美感。

NEWS VIEW
新聞?dòng)^點(diǎn)
網(wǎng)站設(shè)計(jì)知識(shí)
如何將一個(gè)上海網(wǎng)站制作的簡(jiǎn)約時(shí)尚
發(fā)布時(shí)間:2017-07-24
標(biāo)簽: 如何將一個(gè)上海網(wǎng)站制作的簡(jiǎn)約時(shí)尚 ,
相關(guān)文章
- 上海網(wǎng)頁(yè)設(shè)計(jì)中如何將討厭的彈窗設(shè)計(jì)好呢?
- 四大設(shè)計(jì)趨勢(shì)帶你玩轉(zhuǎn)2015年網(wǎng)頁(yè)設(shè)計(jì)
- 簡(jiǎn)單上海網(wǎng)頁(yè)設(shè)計(jì)其中的的復(fù)雜性你必須要知道
- 如何提升落地頁(yè)轉(zhuǎn)化率?
- 網(wǎng)站設(shè)計(jì)之點(diǎn)的運(yùn)用
- 旅游公司網(wǎng)頁(yè)設(shè)計(jì)如何選擇網(wǎng)頁(yè)設(shè)計(jì)公司
- 網(wǎng)站設(shè)計(jì)需要精雕細(xì)琢的幾個(gè)細(xì)節(jié)
- 單頁(yè)還是分頁(yè)?理智分析網(wǎng)站設(shè)計(jì)思路!
- 上海網(wǎng)站設(shè)計(jì)如何讓網(wǎng)站都兼容手機(jī)、PC、平板電腦
- 做網(wǎng)站你需要了解上海網(wǎng)頁(yè)制作公司的背后秘密
- 網(wǎng)站設(shè)計(jì)師必須掌握的7項(xiàng)技能
- 一份簡(jiǎn)單明了的上海網(wǎng)頁(yè)設(shè)計(jì)用色指南
- ”網(wǎng)站策劃和網(wǎng)站設(shè)計(jì)”的關(guān)系
- 搭建低成本網(wǎng)站的網(wǎng)站設(shè)計(jì)技巧
- 深色系網(wǎng)站,設(shè)計(jì)上有什么講究?
- 立竿見(jiàn)影!掌握單頁(yè)網(wǎng)站設(shè)計(jì)的5大技巧
- 好的用戶體驗(yàn)度網(wǎng)站需要具備哪些特點(diǎn)呢?
- 多彩變化的網(wǎng)頁(yè)頭圖Banner排版設(shè)計(jì)
- 上海網(wǎng)站設(shè)計(jì)之友情鏈接交換注意事項(xiàng)
- 四種原因?qū)е律虾>W(wǎng)站設(shè)計(jì)字體加載失敗

 關(guān)注我們
關(guān)注我們 微信小程序
微信小程序 抖音小程序
抖音小程序