2017年上海網(wǎng)站設(shè)計(jì)發(fā)展趨勢(shì)
發(fā)布時(shí)間:2017-06-15
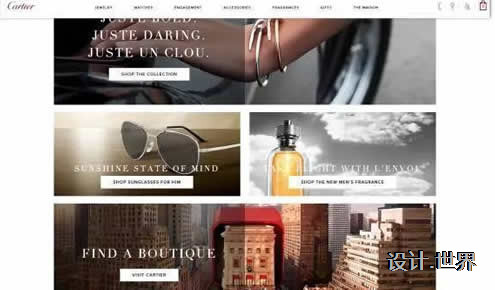
大背景圖
現(xiàn)在是看圖時(shí)代,與其文字,圖片更加具有吸引用戶的眼球,更加直接地、生動(dòng)地、有效地傳達(dá)信息。



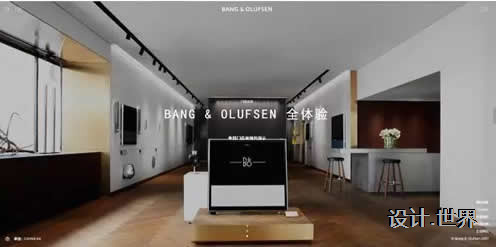
視頻作為背景
現(xiàn)在更多品牌網(wǎng)站的首頁(yè)更多偏向視頻作為背景,并且首頁(yè)只有一個(gè)視頻,直接而生動(dòng)。

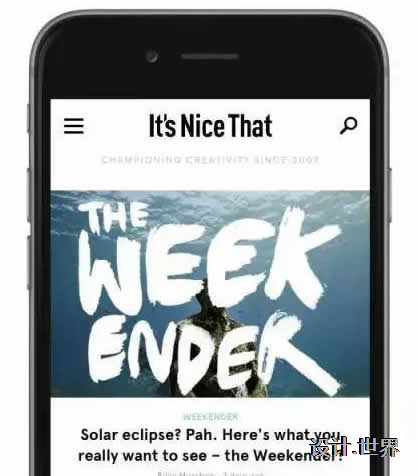
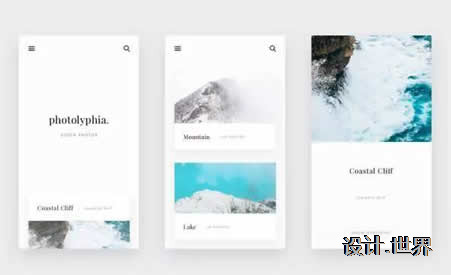
手機(jī)端優(yōu)先
智能移動(dòng)時(shí)代,用戶除了工作時(shí)間,用移動(dòng)設(shè)備瀏覽網(wǎng)站的概率遠(yuǎn)遠(yuǎn)大于PC端,所以手機(jī)端優(yōu)先設(shè)計(jì)的道理顯而易見(jiàn)。

一頁(yè)(單頁(yè))

Material/扁平化


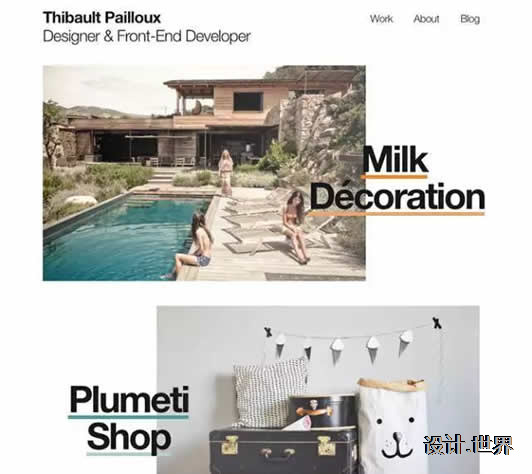
大膽排版

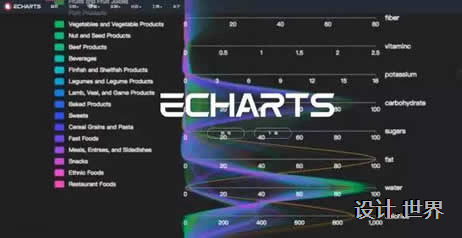
數(shù)字可視化
數(shù)字可數(shù)化比文字更加具有表現(xiàn)力,生動(dòng)。

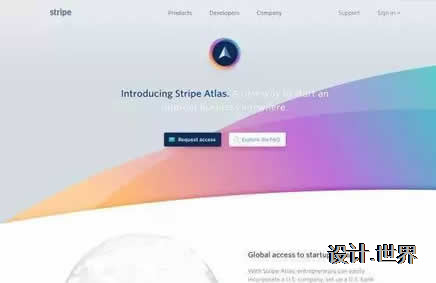
明亮漸變

混合水平和垂直文本

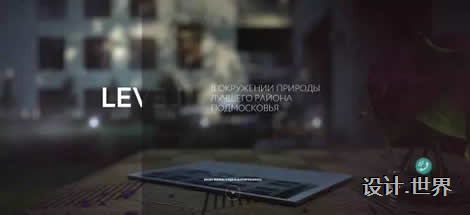
重疊的文字和圖像

SVG圖應(yīng)用

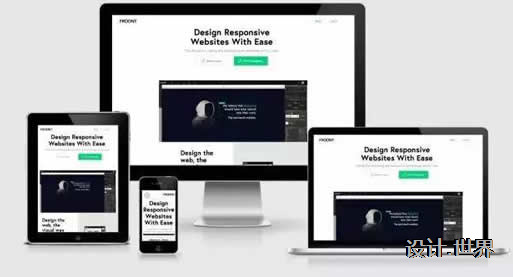
響應(yīng)式

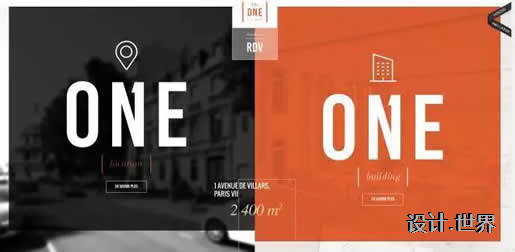
大文字應(yīng)用

細(xì)微動(dòng)畫(huà)

AR技術(shù)應(yīng)用
隨著AR技術(shù)不斷成熟,企業(yè)為了更好為用戶提供與實(shí)現(xiàn)更加真實(shí)的體驗(yàn)效果,同時(shí)為了更好地展示公司的品牌形象與實(shí)力。

更大陰影

SVG圖
JPG、PNG、GIF是位圖,SVG是矢量圖。SVG圖被廣泛應(yīng)用,由于不管放大再多大,不會(huì)出現(xiàn)模糊,而JPG、PNG、GIF會(huì)出現(xiàn)模糊。第二:可以通過(guò)代碼對(duì)SVG圖的顏色進(jìn)行改變。圖標(biāo)按鍵四種狀態(tài),只需要切一種,其它的在設(shè)計(jì)規(guī)范進(jìn)行說(shuō)明就可以,這樣大大減小代碼的壓縮包大小,有利提高運(yùn)行速度。

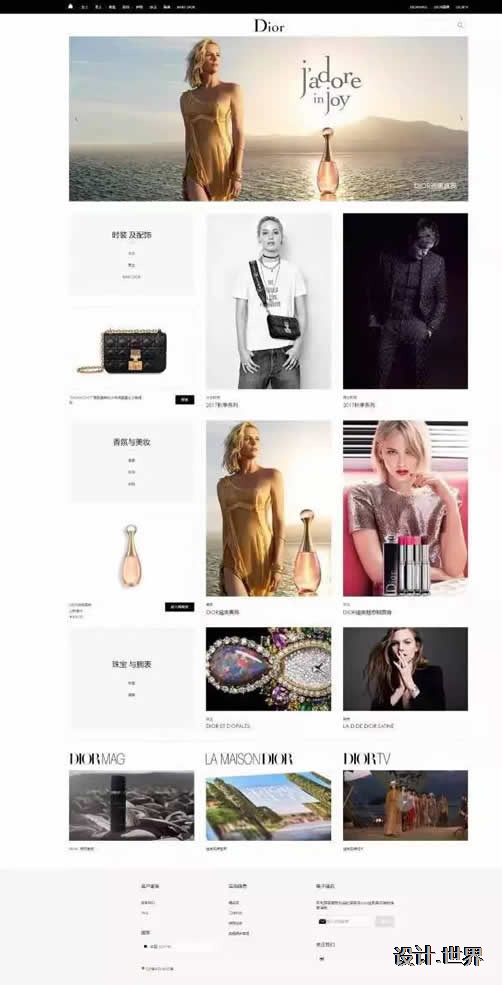
長(zhǎng)滾動(dòng)界面
手機(jī)讓人們習(xí)慣用“滾動(dòng)條”控制的方式閱讀網(wǎng)頁(yè)、尋找資訊,這樣的閱讀習(xí)慣也影響了網(wǎng)絡(luò)設(shè)計(jì),頁(yè)面出現(xiàn)更多兩側(cè)留白與更多的交互設(shè)計(jì)。點(diǎn)擊返回頁(yè)面更上端”的功能,更加方便了瀏覽長(zhǎng)網(wǎng)頁(yè)。

標(biāo)簽: 上海網(wǎng)站設(shè)計(jì) , 上海網(wǎng)站制作 ,

 關(guān)注我們
關(guān)注我們 微信小程序
微信小程序 抖音小程序
抖音小程序